javascript - vue menukar elemen nod semasa

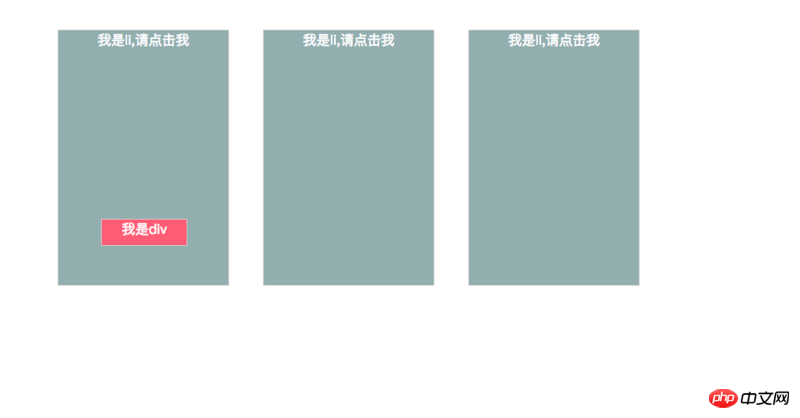
Soalan saya ialah. Klik 1111 dan kemudian 111 disembunyikan dan 222 dipaparkan. . Persoalannya, bagaimana saya menyembunyikan unsur adik-beradik dan bukannya semua 2222? ?
Satu lagi soalan
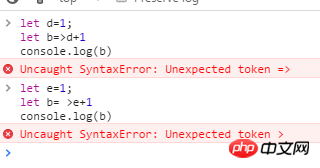
Bagaimana untuk menggunakan sintaks ini? ? Bukankah fungsi ini b(kembali a+1)? ?