- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
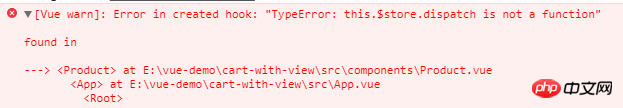
Selepas menyalin contoh vuex rasmi sebelum ini, saya merancang untuk membuat demo dengan HTML yang lengkap, CSS dan fungsi yang lebih lengkap, dan pada dasarnya ia telah selesai Apabila saya mula menguji, saya menghadapi ralat latar belakang "ini. $store.dispatch bukan satu fungsi”
Saya tidak faham sepanjang petang Saya membandingkan contoh untuk masa yang lama dan masih tidak melihat masalahnya Saya menggunakan penyahpepijat krom rasmi Vue untuk mengetahui keadaan dan pengambil telah diperkenalkan , jadi Nyatakan bermakna tindakan tidak memperoleh data yang saya simulasikan
Kod yang berkaitan adalah seperti berikut
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}//store/modules/product.js
import shop from '../../api/shop'
import * as types from '../mutation-types'
const state = { all:[] }
const actions = {
getAllDetails({ commit }) {
shop.getDetails( details => {
commit(types.PRODUCT_DETAILS, { details })
})
}
}
const mutations = {
[types.PRODUCT_DETAILS] (state, { details }) {
state.all = details
}
}
export default {
state,
getters,
actions,
mutations
}//store/mutations-types
export const PRODUCT_DETAILS = 'PRODUCT_DETAILS'//shop.js
const _details = [{
iPhone6S: {
name: 'Apple/苹果 iPhone 6S',
desc: '3D Touch、1200万像素照片、4k视频,强大功能于一身。',
price: '5288 - 6888',
style: {
'银色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
'深空灰色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gray-select-2015.png',
'金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gold-select-2015.png',
'玫瑰金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-rosegold-select-2015.png'
},
activeStyleUrl: 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
size: {
'16GB': 5288,
'64GB': 6088,
'128GB': 6888
}
}
}]
export default {
getDetails (cb) {
console.log(cb)
return cb(_details)
}
}Jika anda mempunyai masa, atau merasakan bahawa klip yang saya tangkap tidak dapat menjelaskan masalahnya, anda boleh memuat turun versi penuh dari github untuk penyahpepijatan Terima kasih terlebih dahulu.
阿神2017-07-05 10:43:57
Ubah suai main.js
import * as store from './store'
untukimport store from './store'
phpcn_u15822017-07-05 10:43:57
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}Anda mesti memperkenalkan kedai dahulu ke dalam kod anda,import store from './store'