- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
vue merujuk kepada elementUI, dan fail elementui boleh didapati dalam node_modules
Dalam webpack.base.conf.js
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'file',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
Masukkan dalam main.js
import ElementUI daripada 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
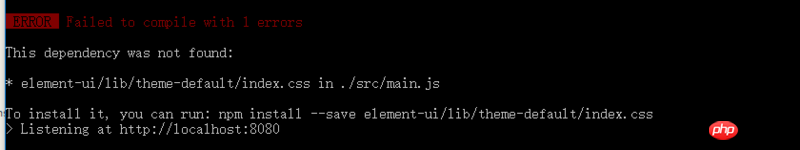
Tetapi ia adalah outputnya
我想大声告诉你2017-07-05 10:42:10
Cuba import '../node_modules/element-ui/lib/theme-default/index.css';
阿神2017-07-05 10:42:10
Gunakan vue-cli dan fokus pada logik perniagaan, konfigurasi persekitaran, dll. Oh~
黄舟2017-07-05 10:42:10
Masalah telah diselesaikan dengan langkah berikut:
1.cnpm install style-loader -D
2.cnpm install css-loader -D
3.cnpm install file-loader –D
4 -S
5 .Diperkenalkan dalam main.js:
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-default/index.css‘
Vue.use(ElementUI)