- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
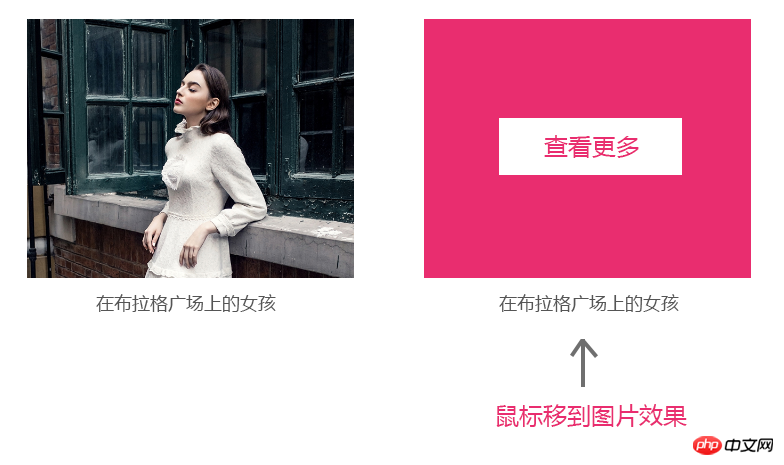
Bagaimana untuk menambah p pada gambar p dengan pautan butang? Seperti yang ditunjukkan, siapa yang boleh memberi saya kod lengkap? 
滿天的星座2017-07-05 10:40:37
Menulis kesan tuding mudah untuk anda
http://jsrun.net/TQYKp
html
<p class='box'>
<p class='image'>
<img src='http://imgsrc.baidu.com/imgad/pic/item/730e0cf3d7ca7bcbd0a1ac09b4096b63f624a83a.jpg'
width='100%'>
</p>
<p class='mask'>
<a class='link' href='#'>
查看更多
</a>
</p>
</p>css
.mask {
background: #ff00a5;
width: 300px;
height: 200px;
position: absolute;
top: 0;
z-index: 99;
display: none
}
.image {
width: 300px;
height: 200px;
}
.box {
position: relative;
width: 300px;
}
.box:hover .mask {
display: block;
}
.box:hover .link {
width: 120px;
height: 40px;
display: block;
background: #FFF;
line-height: 40px;
text-align: center;
margin: 80px auto;
color: #ff00a5
}
PHP中文网2017-07-05 10:40:37
Perkara yang paling penting dalam pengaturcaraan ialah berfikir, dan kod melaksanakannya dengan sendirinya.
Idea asas adalah menggunakan kedudukan untuk menyelesaikan masalah ini.
天蓬老师2017-07-05 10:40:37
Tambahkan acara alih keluar tetikus dan letakkan p pada img untuk menjadikannya lutsinar apabila dialih keluar,
女神的闺蜜爱上我2017-07-05 10:40:37
Anda boleh melakukannya dengan paparan. . Hanya alihkannya masuk dan keluar dari tetapan