- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Soalan ini mungkin lemah, tetapi saya benar-benar tidak menemui cara yang baik untuk menyelesaikannya, dan tidak ada bahagian depan lain untuk ditanyakan terlebih dahulu...
Ada keperluan seperti itu, dan dom adalah seperti yang ditunjukkan dalam gambar
Satu set butang Saya ingin merekodkan nilai indeks setiap klik saya menulis kuki untuk merekodkannya sebelum ini...tetapi selepas melihat penutupan dan skop baru-baru ini, saya rasa kaedah penulisan saya berlebihan untuk menggunakan nilai pulangan secara langsung dan berfungsi untuk menyelesaikan
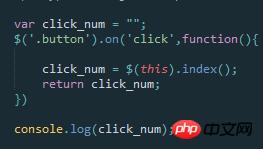
Cetakan langsung dengan cara ini pasti akan kosong, kerana klik tidak segerak, dan pasti tidak akan ada tugasan jika ia tidak dilaksanakan Tetapi bagaimana untuk merekodkan nilai setiap kali di sini, ia boleh dilaksanakan sekali, tetapi klik ini tidak boleh menjadi satu Apabila melaksanakan, bagaimanakah nilai harus disimpan di sini?
给我你的怀抱2017-07-05 10:40:25
Fungsi ingatan, ingat nilai indeks butang dan bilangan klik, sudah tentu, anda juga boleh mengingati urutan indeks klik sejarah
/* 记忆button索引值及点击次数还有序列 */
function memoizer() {
let buttonIndexClickTimeHistory = {};
let buttonIndexClickQueueHistory = [];
return function(idx) {
if (typeof buttonIndexClickTimeHistory[idx] === 'number') {
buttonIndexClickTimeHistory[idx] ++;
} else {
buttonIndexClickTimeHistory[idx] = 1;
}
buttonIndexClickQueueHistory.push(idx);
return {
buttonIndexClickTimeHistory,
buttonIndexClickQueueHistory
};
};
}
const f = memoizer();
$('.button').on('click', function() {
console.log(f($(this).index()));
});黄舟2017-07-05 10:40:25
Masukkan console.log(click_num);放在click dalam fungsi supaya anda boleh memantau nilai yang diberikan untuk setiap klik
PHP中文网2017-07-05 10:40:25
Adalah lebih munasabah untuk menyimpan indeks dalam pembolehubah
Jika anda ingin mencetak indeks setiap kali, letakkan console.log() dalam acara klik