- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

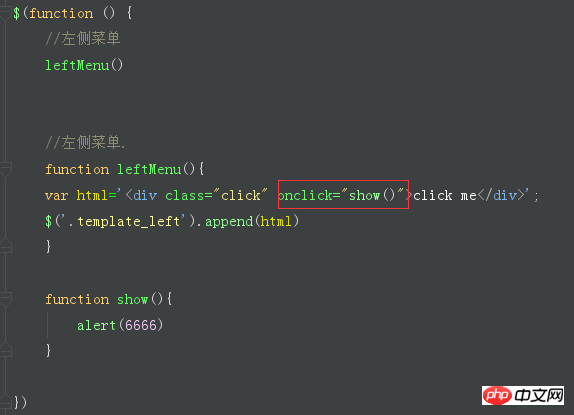
Ralat akan dilaporkan apabila mengklik tunjukkan tidak ditakrifkan
Mengapa letak sahaja fungsi show() di luar $(function(){})?
typecho2017-07-05 10:39:03
html yang anda tambahkan ialah rentetan, dan acara dalam onclick ialah show(). Jika kaedah objek tertentu tidak ditentukan, ia akan lalai kepada kaedah global dan $(function(){}) ialah penutup
给我你的怀抱2017-07-05 10:39:03
Tulis seperti ini
$(function() {
leftMenu();
function show() {
alert('hhhhhhhh');
}
function leftMenu() {
var html = '<p class="show" onclick="'+show()+'">click me</dv>'
$('#box').append(html);
}
}) Panggil show() terus dan ia akan dilaksanakan dengan serta-merta Jika ia ditulis sebagai onclick="show()", $(document).ready() dilaksanakan selepas dokumen dimuatkan Apabila struktur halaman selesai, anda klik untuk mencetuskan show (), pada masa ini, anda akan mencari show() di bawah tetingkap Sudah tentu, hasilnya tidak ditentukan Jika anda benar-benar mahu menulisnya dalam $(funciton(){}), anda boleh lakukan ini:
$(function() {
leftMenu();
/*function show() {
alert('hhhhhhhh');
}*/
function leftMenu() {
var html = '<p class="show">click me</dv>'
$('#box').append(html);
}
//做个事件委托
$('body').on('click', $('.show'), function() {
alert('aaaaa')
})
})怪我咯2017-07-05 10:39:03
Fungsi pertunjukan berada di dalam fungsi tanpa nama Pengikatan onclick akan mencari secara global dan tidak dapat mencari perkara yang ditakrifkan dalam fungsi tanpa nama
天蓬老师2017-07-05 10:39:03
onclick akan menemui fungsi tersuai show() di bawah objek tetingkap, iaitu window.shou(). . Jadi ia harus diletakkan di luar fungsi $(function(){}). . Oleh itu, pada masa hadapan, semua fungsi tersuai hendaklah ditulis di luar $(function(){}), dan beberapa pemprosesan serta panggilan seterusnya hendaklah diletakkan di dalam $(function(){}) untuk memastikan ia dipanggil selepas dokumen itu dimuatkan
黄舟2017-07-05 10:39:03
Dalam bahasa biasa: $(function(){}) adalah untuk melaksanakan kandungan selepas dokumen dilaksanakan
Dan anda menambah pengikatan selepas dokumen dimuatkan. Show() tidak ditemui apabila dia melaksanakan html, sila pakai
某草草2017-07-05 10:39:03
Malah, ini adalah masalah yang disebabkan oleh skop js onclick="show()" melaksanakan kaedah show() dalam tetingkap, tetapi tiada kaedah sedemikian dalam Window.
伊谢尔伦2017-07-05 10:39:03
Oleh kerana, $(function(){}) = $.ready(), maksudnya, fungsi show diisytiharkan selepas halaman dimuatkan, tetapi anda menulis show() dalam acara onclick inline dan fungsi show pada masa ini belum lagi kenyataan, jadi ia akan dilaporkan sebagai tidak ditakrifkan