- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
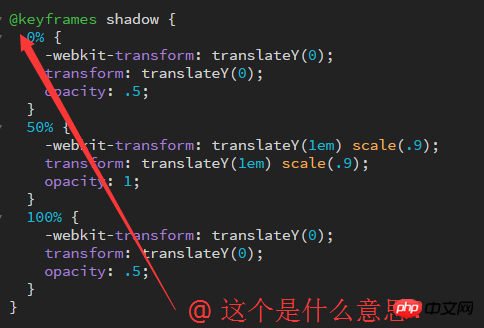
Apakah maksud @ dalam css ini? Apakah perbezaan antara .

PHP中文网2017-07-05 10:38:47
Kerangka utama css3 bukan sahaja mempunyai @ di hadapannya. Adakah mungkin untuk menukarnya kepada sesuatu yang lain? Saya tidak mendalami perkara ini.
http://www.runoob.com/cssref/css3-pr-animation-keyframes.html阿神2017-07-05 10:38:47
Bermula dengan
@, diikuti dengan kata kunci yang tersedia, kata kunci ini bertindak sebagai pengecam untuk menunjukkan perkara yang perlu dilakukan oleh CSS.
Sintaks telah ditetapkan, jadi anda tidak perlu risau tentangnya, gunakan sahaja
代言2017-07-05 10:38:47
Ini ialah kaedah mentakrifkan bingkai utama dalam animasi dalam CSS3
@keyframes mengawal pautan perantaraan animasi CSS dengan menentukan gaya bingkai utama (atau titik kekal) yang mesti dipaparkan pada titik masa tertentu dalam animasi.
Ini membolehkan pembangun mengawal lebih banyak butiran dalam animasi daripada membiarkan penyemak imbas mengendalikan semuanya secara automatik.
Untuk butiran, sila lihat: https://developer.mozilla.org...
Maksud kod di atas ialah
bingkai kekunci 0%, 50% dan 100% mentakrifkan pergerakan menegak elemen halaman.
,
. 类选择器 类选择器能够对使用多次
# id选择器 ID选择器只能在文档中使用一次
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
#big {font-weight:bold;}
Memandangkan poster bertanya tentang pemilih, adakah anda ingin bertanya tentang gaya @import?
@import digunakan untuk mengimport gaya luaran Anda boleh mengimport helaian gaya luaran dalam <style></style>, atau anda boleh memperkenalkan helaian gaya lain dalam satu helaian gaya.
@import url("1.css");
@import url("2.css");
@import url("3.css");
習慣沉默2017-07-05 10:38:47
@keyframes ditulis dengan cara yang sama seperti @import url('index.css'); ia hanyalah pengecam kata kunci sintaks.
女神的闺蜜爱上我2017-07-05 10:38:47
Beginilah tulisannya, terimalah saya nak tanya satu soalan, terima kasih
淡淡烟草味2017-07-05 10:38:47
Apa yang anda lihat bermula dengan # ialah pemilih dan apa yang anda lihat bermula dengan @ ialah pengecam kelas berfungsi dalam CSS dan bukannya pemilih. Berikut ialah rujukan untuk kata kunci berfungsi dalam CSS Apa yang memerlukan perhatian khusus di sini ialah walaupun kata kunci ini semuanya "bermula dengan @", ia tidak bermakna terdapat peraturan "mulakan dengan @", tetapi sama dengan Perkataan yang. muncul kemudian muncul bersama-sama sebagai kata kunci terpelihara dengan fungsi khas dan jelas (seperti "@media", "@keyframes", dll.) dan tidak boleh dilihat secara berasingan.
迷茫2017-07-05 10:38:47
@ ialah rujukan khusus CSS3 kepada animasi pengesanan, yang bukan konsep yang sama dengan pemilihan elemen yang biasa anda lihat