- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
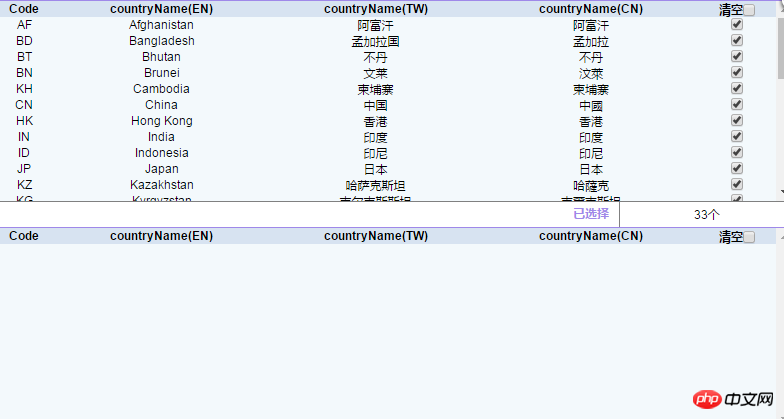
Kini terdapat dua jadual, jadual1 dan jadual2 Dalam keadaan permulaan, terdapat data dalam jadual Klik kotak semak, data akan dipindahkan ke jadual1, dan data jadual1 akan dipadamkan klik kotak semak jadual2, data akan dipindahkan ke jadual1 semula.
Rendering adalah seperti berikut: 
Saya boleh menghantar data dari jadual1 ke jadual2, kodnya adalah seperti berikut
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Kaedah ini digunakan terutamanya. Masalahnya sekarang ialah selepas keseluruhan objek tr dilalui, apabila kotak semak dalam jadual2 diklik, objek tr tidak boleh dilalui sama ada ujian mahupun paparan memasuki acara klik ? ? Menunggu dalam talian, terima kasih semua
PHP中文网2017-07-05 10:38:30
var otable1=$('#table1'),otable2=$('#table2');
otable1.on('click','input',function(){
var otr= $(this).parent();
otable2.append(otr);
otr.remove();
})
otable2.on('click','input',function(){
var otr= $(this).closest("li");
otable1.append(otr);
otr.remove();
})
Cuba (pastikan #table1, #table1 berada pada halaman pada permulaan, bukan elemen akan datang), jika ia tidak berkesan. Siarkan kod dan uji untuk anda!
怪我咯2017-07-05 10:38:30
DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<style>
table {
border: 1px solid red;
padding: 5px;
}
</style>
</head>
<body>
<table id="table1">
<tr>
<td><input type='checkbox' />123123</td>
</tr>
</table>
<table id="table2">
<tr>
</tr>
</table>
<script>
$(document).on('click','#table1 input',function(){
var html = $(this).parent();
$("#table2").append(html);
})
$(document).on('click','#table2 input',function(){
var html = $(this).parent();
$("#table1").append(html);
})
</script>
</body>
</html>Jika boleh, sila pakai, 3Q.