- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Baru-baru ini, saya menghubungi Baidu Translation API untuk membuat demo terjemahan kecil, saya menggunakan bootstrap untuk css, dan kemudian saya mengubah sedikit gaya.
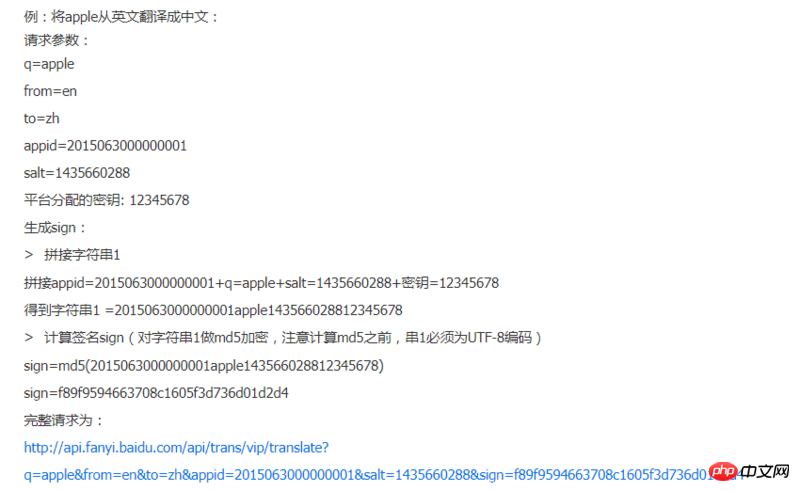
Bahagian js sangat mudah Ia menjana alamat url + rentetan pertanyaan mengikut peraturan dokumentasi api Baidu, dan kemudian menghantarnya ke pelayan melalui kaedah dapatkan, mendapat nilai pulangan dan mendapat hasil terjemahan daripadanya, yang dipaparkan pada halaman. Terdapat juga permintaan merentas domain jsonp.

Alamat Github: https://zdaoyang.github.io/tr...
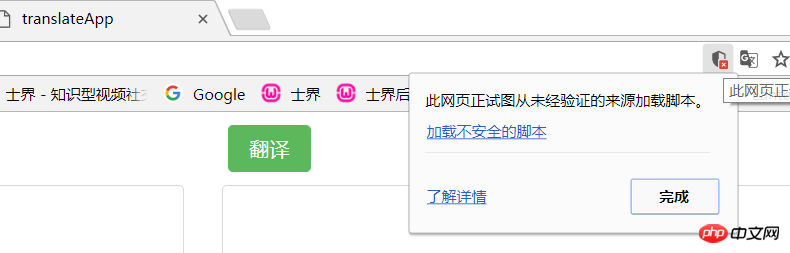
Tetapi apabila membukanya pada Google Chrome, ia akan menggesa ralat sedemikian (tidak boleh memilih bahasa dan tidak berjaya menterjemah)

Pada masa yang sama, akses pada telefon Android adalah perkara biasa, tetapi akses pada telefon Apple tidak. (Jika mana-mana daripada anda mempunyai telefon Apple, anda boleh klik pada pautan di atas untuk mencubanya.)
Saya melihat artikel keserasian berkaitan di Internet, tetapi saya tidak tahu di mana masalah saya secara khusus saya tidak tahu jika ia masalah bootstrap atau masalah js , atau ia mungkin isu keselamatan, saya sangat keliru, dan saya harap anda boleh memberi saya nasihat. Hebat!
Lampirkan kod lengkap di hujung:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>translateApp</title>
<link href="https://cdn.bootcss.com/normalize/7.0.0/normalize.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/blueimp-md5/2.7.0/js/md5.min.js"></script>
<style>
p.out{
width: 100%;
height: 178px;
border-radius: 0.25rem;
padding: .5rem .75rem;
font-size: 1rem;
color: #464a4c;
border: 1px solid rgba(0,0,0,.15);
}
button{
margin: 10px 0 10px 5px;
}
ul{
display: block;
width: 250px;
padding-left: 50px;
}
ul > li{
padding-left: 15px;
}
span{
display: inline-block;
cursor: pointer;
padding: 0 0 16px 0 ;
}
span:nth-child(2){
padding-left: 35px;
}
span:not(.text-info):hover{
font-weight: bold;
}
</style>
</head>
<body>
<p class="container">
<p class="row">
<p class="col-ms-6 col-md-6 col-lg-6">
<span class="text-info">翻译为:</span>
<p class="btn-group">
<button type="button" class="target-language btn btn-primary dropdown-toggle" data-toggle="dropdown">英语</button>
<ul class="dropdown-menu" role="menu" style="margin: 0;color: ">
<li><span data-lang="zh">中文</span><span data-lang="en">英语</span></li>
<li><span data-lang="jp">日语</span><span data-lang="kor">韩语</span></li>
<li><span data-lang="fra">法语</span><span data-lang="spa">西班牙语</span></li>
<li><span data-lang="th">泰语</span><span data-lang="ru">俄语</span></li>
<li><span data-lang="de">德语</span><span data-lang="it">意大利语</span></li>
</ul>
</p>
<textarea name="" id="" cols="20" rows="8" class="in form-control" placeholder="请输入要翻译的内容:"></textarea>
</p>
<p class="col-ms-6 col-md-6 col-lg-6">
<button class="btn btn-success">翻译</button>
<p class="out"></p>
</p>
</p>
</p>
</body>
<script>
var lang = "en"; //默认为英语
//第一步 选择目标语言
$("span").on("click",function(e){
$("button.target-language").html(e.target.innerHTML);
lang = e.target.dataset.lang;
});
//第二步 生成url后面的data部分
function createData(){
var q = $("textarea").val();
var salt = Date.now();
var str = "20170630000061038" + q + salt + "nfAcgTO_Ub23sQR86MyW";
var sign = md5(str); //用md5算法生成sign
var data = "q=" + q +"&from=auto&to=" + lang + "&appid=20170630000061038&salt=" + salt + "&sign=" + sign;
return data;
}
//第三步,点击翻译就发送get请求,并取得返回的翻译结果。
$(".btn-success").on("click",function(){
var url = "https://fanyi-api.baidu.com/api/trans/vip/translate?";
$.ajax({
type: "GET",
async: true,
url: url,
data: createData(),
dataType: "jsonp",
jsonp: "callback",
success: function(json){
$("p.out").html(json.trans_result[0].dst);
},
error:function(){
alert("翻译出错,请重试");
}
});
});
</script>
</html>
淡淡烟草味2017-07-05 10:38:20
Setelah melihat, memandangkan tapak web adalah https, chrome telah melarang anda daripada memuatkan sumber http
迷茫2017-07-05 10:38:20
Sumber HTTP tidak boleh dimuatkan ke dalam laman web https, dan sumber akan disekat oleh penyemak imbas
/q/10...
phpcn_u15822017-07-05 10:38:20
<script src="https://cdn.bootcss.com/jquery/1.10.0/jquery.js"></script>Tengok sini