- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
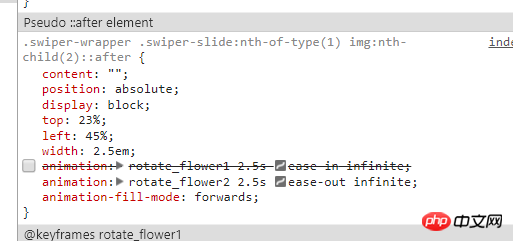
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) {
position: absolute;
top: 23%;
left: 45%;
animation: rotate_flower1 2.5s ease-in infinite;
/*animation: rotate_flower2 2.5s ease-out infinite;*/
animation-fill-mode: forwards;
}
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{
content: '';
position: absolute;
display: block;
top: 23%;
left: 45%;
width: 2.5em;
/*animation: rotate_flower1 2.5s ease-in infinite;*/
animation: rotate_flower2 2.5s ease-out infinite;
animation-fill-mode: forwards;
}

Saya ingin menetapkan animasi dalam dua arah dengan cara ini, dan kesan tindih akan muncul sebagai lengkung
Tetapi elemen pseudo yang ditambahkan sekarang tidak dapat dilihat apabila melihat elemen tersebut
Di manakah saya salah menulisnya ?
学习ing2017-07-04 13:47:09
Jika img 中的 src 是一个无效的地址,那么你的 ::after 或者 ::before 或许还可以在个别浏览器中看到,但是,如果 src anda ialah alamat yang betul dan sah, maka tiada unsur pseudo pada masa ini.
Tiada unsur pseudo dalam elemen label tunggal.