- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
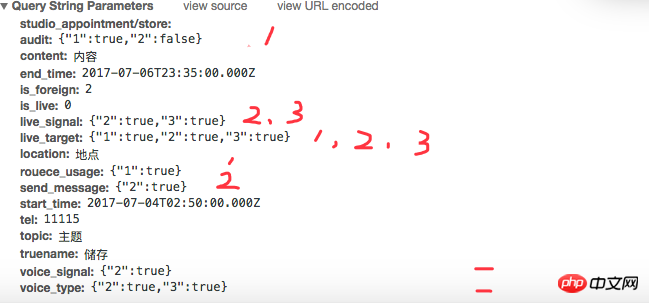
ng, gunakan borang borang untuk menghantar nilai parameter, (ajax, permintaan POST) input dan nilai pemilihan radio boleh diperoleh secara langsung, selagi nama medan yang sepadan terikat, kini masalah timbul. Apabila membuat berbilang pilihan, ia terikat dengan cara ini, tetapi hasil akhir adalah dalam bentuk ini: 
index.php?studio_appointment/store&audit=%7B"1":true,"2":false%7D&content= content &end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B"2":true,"3":true%7D...., kini struktur data yang diperlukan di latar belakang ialah
audit= 1&live_signal= 2,3&is_live=0 Bentuk struktur data ini, sila beri saya nasihat?
仅有的幸福2017-07-04 13:46:28
Saya tidak faham maksudnya Adakah format URL yang anda inginkan berbeza daripada format yang anda dapat?
天蓬老师2017-07-04 13:46:28
<!--html-->
<input type="checkbox" ng-model="value1">
<input type="checkbox" ng-model="value2">//js
var formData = {}
if($scope.value1){
angular.extend(formData,{"1":$scope.value1})
}怪我咯2017-07-04 13:46:28
var params = lau_vm.launchFrom;
var checkbox =params.checkbox;
var res = {};
angular.forEach(checkbox,function(v,k){
var value = $.map(v,function(vv,kk){
return kk;
});
res[k] = value.join(',');
});
delete params.checkbox;
$.extend(params,res);