- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
1. Ini ialah fail dalam folder 
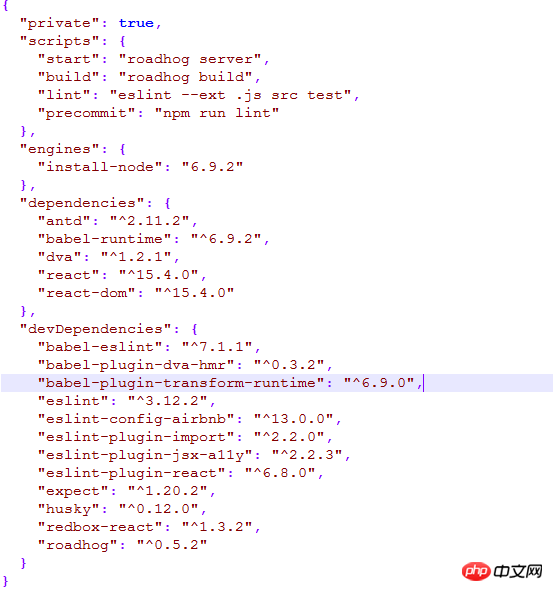
2. Konfigurasi dalam package.json
3. Gunakan npm install untuk memuatkan fail dalam node_modules

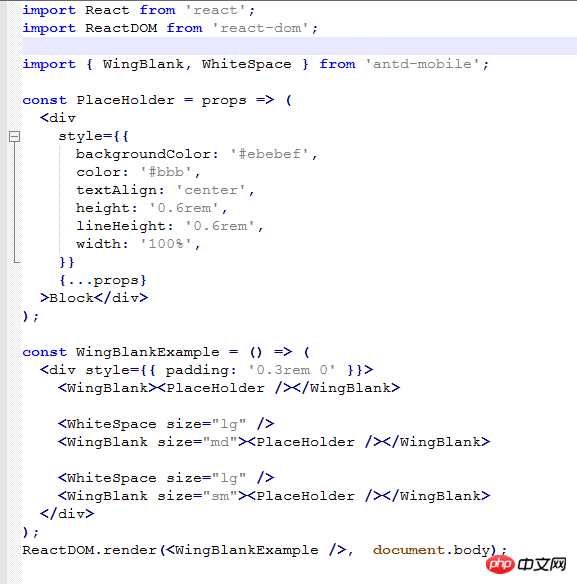
4. Running entry code (npm run dev memulakan perkhidmatan)

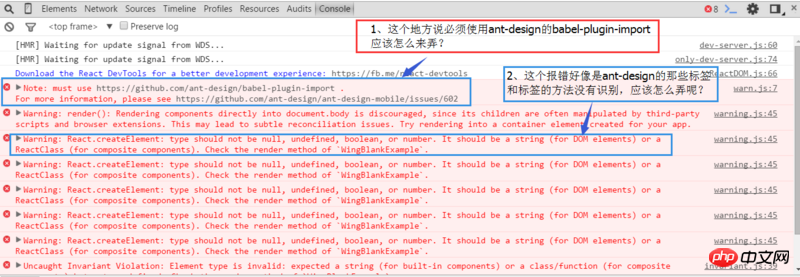
5. Mesej ralat penyemak imbas (lawati: localhost:8000/index.html)

index.html

Soalan:
1. Nota: mesti guna https://github.com/ant-design... .
Untuk maklumat lanjut, sila lihat https://github.com/ant-design...
Apa yang salah dengan ralat ini?
2. cara Apakah sebab kesilapan itu? Bagaimana kita harus menghadapinya? WingBlankExampleSila beri saya jawapan, terima kasih banyak-banyak.
伊谢尔伦2017-07-04 13:46:15
1. Konfigurasikan babelrc atau tambah babel-loader dalam webpack
// .babelrc or babel-loader option
{
"plugins": [
["import", { libraryName: "antd", style: "css" }] // `style: true` 会加载 less 文件
]
}2. Ralat rujukan komponen: Jangan tambah <
ReactDom.render(WingBlankExample, document.body);