- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

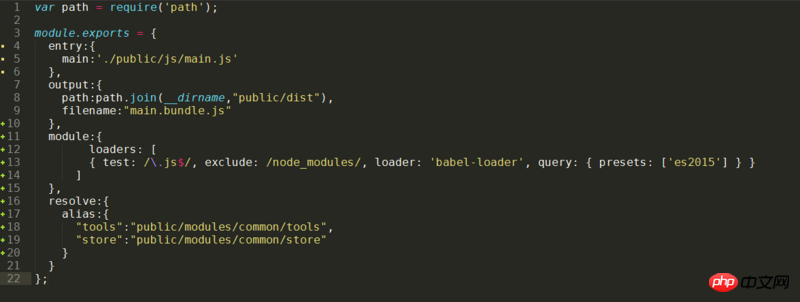
dan konfigurasi pek web 
package.json
{
"name": "flower",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"antd": "^2.11.2",
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"express": "~4.15.2",
"jade": "~1.11.0",
"morgan": "~1.8.1",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-redux": "^5.0.5",
"react-router": "^4.1.1",
"redux": "^3.7.1",
"serve-favicon": "~2.4.2",
"session": "^0.1.0"
},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-preset-es2015": "^6.24.1",
"webpack": "^2.2.1"
}
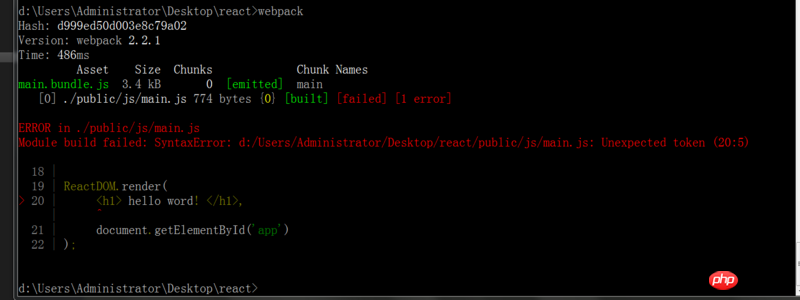
}kod main.js
import React from "react";
import ReactDOM from "react-dom";
// import {Route,Router,IndexRoute,hashHistory} from "react-router";
// import {Provider} from "react-redux";
//import store from "store";
// class Test extends React.Component{
// constructor(props){
// super(props);
// }
// render(){
// return (<p> hello word </p>)
// }
// }
ReactDOM.render(
<h1> hello word! </h1>,
document.getElementById('app')
);仅有的幸福2017-06-30 10:01:47
//第一步
npm install --save-dev babel-preset-react
//第二步,再在presets中添加react
presets: ['es2015', 'react']Selain itu, izinkan saya mengatakan satu perkara lagi, kebanyakan item konfigurasi yang anda gunakan adalah 1 dan wujud hanya untuk keserasian.
Untuk konfigurasi berkaitan webpack2 atau webpack3, anda boleh pergi ke laman web rasmi untuk belajar sendiri: https://doc.webpack-china.org...
習慣沉默2017-06-30 10:01:47
Ini bukan ralat webpack, ini masalah dengan kod anda
ReactDom.render(
<h1>hello world!</h1>,
document.getElementById('app')
)Ini ReactDom.render的第一个参数应该是 React.Componentobjek