- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
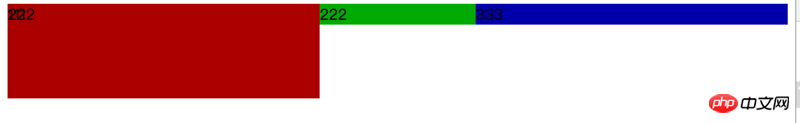
<p style="width: 40%; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>
<p style="width: 40%;height: 100px; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>

三叔2017-06-30 10:00:16
Kerana apabila elemen ditetapkan kepada mutlak, ia sudah terkeluar daripada aliran dokumen. Ia tidak mengambil ruang di dalam elemen induk
怪我咯2017-06-30 10:00:16
Dalam contoh pertama anda, elemen induk tidak mempunyai set ketinggian, dan elemen anak juga tidak mempunyai ketinggian, jadi ia tidak dipaparkan.
position:absoluteIa adalah kedudukan mutlak, dipisahkan daripada aliran dokumen, dan anda belum menetapkan nilai atas/kanan/bawah/kiri dan lain-lain, jadi dua p pada tahap yang sama akan bertindih
黄舟2017-06-30 10:00:16
static: Kedudukan lalai (iaitu tiada kedudukan, kedudukan bergantung pada cara aliran dokumen disusun)
relative:相对定位,相对于原始位置定位,所谓的原始位置,即staticposisi
absolute:绝对定位,相对于static定位以外的第一个父元素定位。从当前元素开始向上查找定位元素直至根元素,无论遇到的第一个父级元素是relative还是absolute,或者是fixed定位的元素,当前元素就相对于该元素进行定位,并且这个父级元素不一定是当前元素的第一级父元素。如果没有找到任何非static的父级元素,则相对于根元素htmlkedudukan. Cari elemen diposisikan ke atas daripada elemen semasa ke elemen akar, tidak kira sama ada elemen induk pertama yang ditemui ialah relatif atau mutlak, atau elemen
html.
fixed
Pemula hanya perlu ingat perkara di atas.
Menurut w3school:Kedudukan mutlak menjadikan kedudukan elemen bebas daripada aliran dokumen, jadi ia tidak mengambil ruang.Elemen berkedudukan mutlak diposisikan secara relatif kepada unsur nenek moyang yang berkedudukan terdekat Jika unsur tersebut tidak mempunyai unsur nenek moyang yang berkedudukan, maka kedudukannya adalah relatif kepada bongkah yang mengandungi asal.
Kotak elemen yang ditetapkan kepada kedudukan mutlak
dialih keluar sepenuhnya daripada aliran dokumen dan
diposisikan secara relatif kepada blok yang mengandunginya, yang mungkin elemen lain dalam dokumen atau blok yang mengandungi awal.
relative的元素。(应该去查下w3c...衰)
什么是包含块?
containing block
css 包含块(Containing Box)
包含块是浏览器计算元素位置的一个虚拟的矩形区域,计算元素定位的起始位置是该矩形区域的左上角,也就是原点,坐标位置为(0,0),定位元素的top、left
Dalam petikan, saya rasa pernyataan yang tepat hendaklah "relatif kepada blok mengandungi kedudukan terdekat atau blok mengandungi awal", kerana jika pernyataan itu "relatif kepada blok mengandungi", maka mengapa mesti sekurang-kurangnya
containing blockcss Containing BoxContaining block ialah kawasan segi empat tepat maya yang digunakan oleh penyemak imbas untuk mengira kedudukan elemen Kedudukan permulaan untuk mengira kedudukan elemen ialah sudut kiri atas kawasan segi empat tepat, yang merupakan asalan, dan bahagian. kedudukan koordinat ialah ( 0,0), atas dan kiri elemen yang diletakkan ditentukan secara relatif kepada asal. Blok yang mengandungi ialah rangka rujukan untuk kedudukan elemen.
<!-- p元素会创建一个包含块,用于计算p元素的尺寸和位置 -->
<!-- 可以认为包含块就是p元素 -->
<p>
<p>Hello word.<p>
</p>Sebab ia ditetapkan kepada position: absolute的元素脱离了文档流(normal flow),形成了独立的BFC。
页面中每个BFC都是独立的一块渲染区域,互不影响,但是它的位置信息,依然由它在normal flow中的包含块决定。
所谓的流就是浏览器将元素在浏览器视口从上到下,从左到右一个一个的排版渲染出来,形成的一个类似水流一样 的概念。
默认一个页面只有一个“流”,就是文档流(normal flow),如果页面有定位元素、浮动元素,就会形成定位流、浮动流,而normal flow由文档的根元素htmlterbentuk.
Anda boleh menganggap aliran sebagai kepingan kertas yang disusun pada desktop Setiap helaian kertas ialah "aliran", tetapi kertas ini tidak semestinya saiz yang sama.
Pemahaman saya tentang BFC - wmsj100
習慣沉默2017-06-30 10:00:16
1. Elemen induk utama tidak mempunyai lebar dan ketinggian tetap.
2 Apabila elemen anak terapung, ia melompat keluar dari aliran dokumen dan tidak boleh membuka elemen induk, jadi elemen induk hilang.
漂亮男人2017-06-30 10:00:16
Di sini anda mencampurkan kedudukan mutlak dan terapung, yang tidak mudah difahami oleh pemula. Kedua-duanya harus dipisahkan untuk memudahkan pemahaman.
Apabila menggunakan kedudukan mutlak, sila ambil perhatian:
1.绝对定位absolute一般是要配合相对定位relative一起使用的。绝对定位到底是相对于哪个元素进行定位的,就给这个定位父级添加属性 position:relative;
要是没有设置这个定位父级,那么绝对定位的元素就会默认<html>是定位父级。
2.所有绝对定位的元素,一定要初始化top/left,即使是0,也要写上。top: 0; left:0;
3.绝对定位的元素相当于脱离了文档流,就不再占据空间了。所以自然也无法再撑起父级元素的宽高
<!-- 这个父级p是定位父级,那么添加属性 position:relative; -->
<p style='position:relative'>
<!-- 绝对定位元素初始化位置top/left -->
<p style="position: absolute;top: 0;left: 0">
111
</p>
<p style="position: absolute;top: 0;left: 0">
222
</p>
</p>
Untuk pemahaman berkaitan terapung terapung, sila rujuk Baidu secara berasingan~
淡淡烟草味2017-06-30 10:00:16
Jika anda menetapkan lebar dan tinggi untuk ibu bapa, ruang akan tetap ada