- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


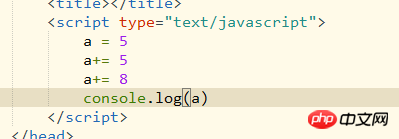
Saya boleh faham gambar pertama Dalam pembolehubah a, selepas +=, nilai a ialah 18
Dalam gambar kedua, saya mula-mula mencipta teg gaya (garis merah pertama), dan kemudian menetapkan atribut dan nilai baharu dalam teg gaya
Saya boleh menggunakan sama dengan tugasan pertama, tetapi saya mesti menggunakan sama dengan tugasan berikutnya Anda perlu menggunakan penambahan dan sama untuk mengelakkan tugasan sebelumnya daripada ditimpa Ia bersamaan dengan melakukan operasi pengumpulan (tiga atau empat garisan merah seterusnya ialah +=, dan yang kedua adalah sama). Kemudian mengapa pembolehubah a dalam gambar pertama adalah yang terakhir Nilai ialah nilai selepas berbilang pengumpulan, manakala yang kedua terkumpul dan dipaparkan secara berurutan Bagaimana logik pengumpulan += dinyatakan?
漂亮男人2017-06-30 10:00:03
Yang pertama ialah pengumpulan nombor, dan pengumpulan kedua adalah bersamaan dengan rentetan penyambungan Anda boleh menukarnya kepada rentetan templat, yang lebih mudah untuk diproses, seperti yang ditunjukkan di bawah.
var cssNode=document.createElement('style');
var middle='b';
cssNode.innerHTML='a';
cssNode.innerHTML+= `--- ${middle}----`;
cssNode.innerHTML+='c';
console.log(cssNode.innerHTML);
//输出: a--- b----c女神的闺蜜爱上我2017-06-30 10:00:03
Yang pertama ialah nombor, + yang bersamaan dengan penambahan.
Jenis kedua ialah rentetan, + bersamaan dengan sambungan.
女神的闺蜜爱上我2017-06-30 10:00:03
Saya tidak begitu faham apa yang anda ingin nyatakan, jadi saya hanya akan menjawab ayat terakhir: a+=b bersamaan dengan a = a + b
黄舟2017-06-30 10:00:03
cssNode.innerHtml += "..."; adalah bersamaan dengan cssNode.innerHtml = cssNode.innerHtml + "...". Dan setiap kali innerHtml ditukar, lukisan semula elemen html akan dikeluarkan semula (secara tegasnya, termasuk aliran semula dan lukisan semula, sepadan dengan aliran semula dan cat semula dalam bahasa Inggeris)
Inilah yang diminta untuk dipaparkan mengikut urutan
Jika anda ingin memaparkannya sekali, tentukan pembolehubah seperti myInnerHtml, lakukan += operasi padanya, dan akhirnya berikan cssNode.innerHtml = myInnerHtml
typecho2017-06-30 10:00:03
Mula-mula tentukan pembolehubah nombor aksara, dan akhirnya tetapkan kepada innerHtml