- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

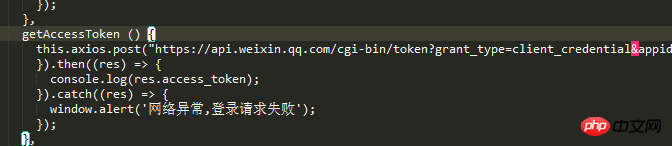
Gambar 1 mahu mendapatkan akses_token WeChat melalui permintaan

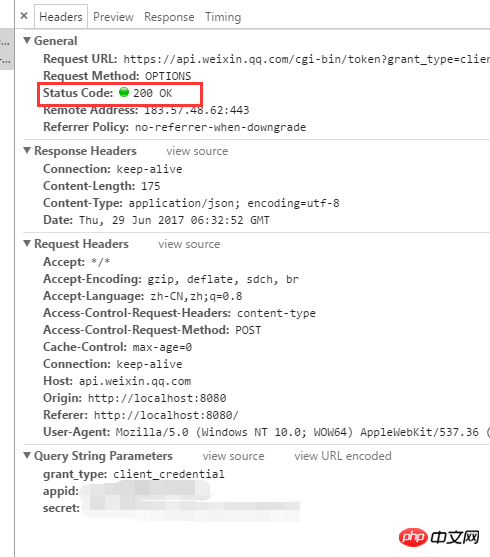
Tetapi permintaan merentas domain gagal pada konsol

Diminta pengepala

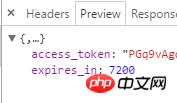
Data yang dikembalikan adalah betul
Maafkan saya, bolehkah saya menggunakan jsonp untuk axios dalam vue? Atau bagaimana untuk menyelesaikan masalah mendapatkan access_token merentas domain? ?
ringa_lee2017-06-30 09:59:45
Access_token tidak disyorkan untuk diperoleh dari meja depan Ini perlu diperoleh dan diproses oleh latar belakang Rentetan yang anda minta mengandungi maklumat utama platform awam WeChat anda diperolehi sehingga 2000 kali sehari sebelum masa yang sah tamat . Jika tamat tempoh, dapatkan semula
大家讲道理2017-06-30 09:59:45
Berkenaan menggunakan jsonp dengan axios, anda perlu memasang pakej npm secara berasingan.
npm install jsonp --save
var jsonp = require('jsonp');
jsonp('http://www.example.com/foo', null, function (err, data) {
if (err) {
console.error(err.message);
} else {
console.log(data);
}
});Pautan berkaitan
https://github.com/mzabriskie...