- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Terdapat acara onclick untuk butang pada halaman Klik mencetuskan js dan menghantar permintaan ajax ke latar belakang Selepas beberapa siri pertimbangan, latar belakang mengembalikan url ke js
<a class="a" id="k_id" href="javascript:void(0);" onclick="test($(this),id1,id2);"></a>
function test(){
//发送ajax请求...返回一个url
var url = "ajax请求返回的url";
//js操作将返回的url赋值到页面上的a标签,然后js模拟a标签点击事件
$(oElement).attr("href",url);
$(oElement).removeAttr("onclick");
var id = $(oElement).attr("id");
document.getElementById(id).click();//这里点击a标签
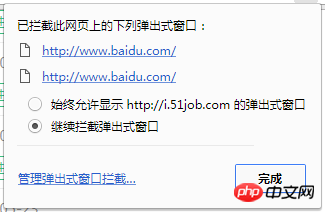
//这样的操作会被浏览器拦截,
}
求解

曾经蜡笔没有小新2017-06-30 09:58:28
Anda boleh melompat terus ke url Mengapa anda mahu mensimulasikan klik Direct window.location.href = url
PHP中文网2017-06-30 09:58:28
onclick memantau acara klik, jadi ia mula-mula mencetuskan panggilan ke kaedah ujian, dan terus memanggilnya berulang kali, tetapi lompatan herf tidak boleh dicetuskan
漂亮男人2017-06-30 09:58:28
Selepas menghantar ajax, tidak perlu mensimulasikan acara klik tag, cuma tetapkan location.href = URL yang perlu dilompat
给我你的怀抱2017-06-30 09:58:28
Apabila melompat ke halaman, tidak perlu mengeluarkan a 的 onclick 事件;
需要去除的话当前方式直接 t.onclick = null; hanya
<a class="a" id="k_id" href="javascript:void(0);" onclick="test(this)">123123</a>
function test(t) {
var url = "http://www.baidu.com";
t.setAttribute("href", url);
t.onclick = null;
t.click();
}某草草2017-06-30 09:58:28
Anda boleh mencubanya
Buka halaman baharu: window.location.href = url;
Buka tetingkap baharu: window.open(url);
ringa_lee2017-06-30 09:58:28
Bukankah lebih baik menggunakan window.location.href secara terus?
世界只因有你2017-06-30 09:58:28
Teg
a mempunyai acara klik lalai Dianggarkan bahawa onClick bercanggah dengan acara lalai.
漂亮男人2017-06-30 09:58:28
Oleh kerana terdapat operasi tak segerak, penyemak imbas akan memintas window.open().
Anda boleh menukar ajax kepada penyegerakan, atau mencari cara untuk mengira url di bahagian hadapan.