- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
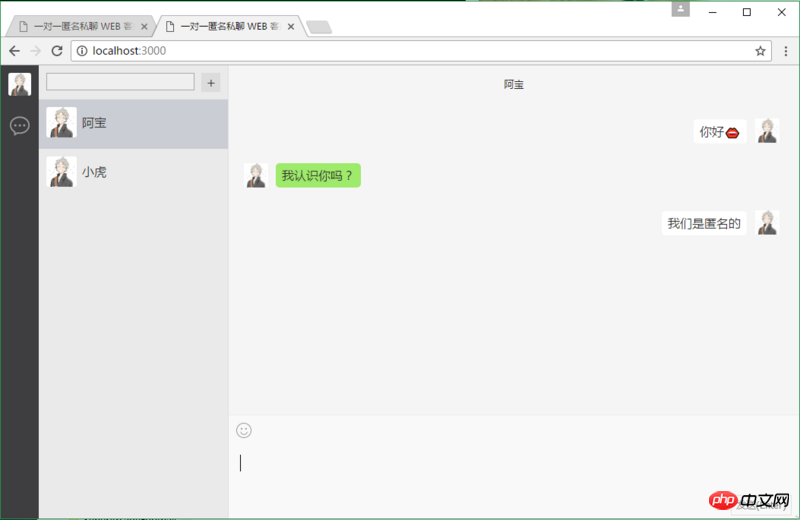
Saya sedang membuat aplikasi bilik sembang web, dan hari ini saya mahu menambah fungsi menghantar emoji. Saya menghadapi dua masalah semasa menulis JS.
Soalan 1: Apabila menambahkan acara klik pada imej emoji yang dilalui, anda ingin mendapatkan kandungan teks #write dahulu dalam panel penulisan Hasil yang diperoleh dengan menggunakan getElementById ialah "", tetapi anda boleh menggunakan $("#write ").val() untuk mendapatkannya. Kandungan yang ditulis sebelum ini;
Soalan 2: Jika anda telah menulis kandungan sebelum mengklik emoji, emoji tidak boleh dicetak?
Kod: (Maaf, nampak agak tidak selesa untuk menggunakan JS dan Jquery bersama-sama)
fungsikan clickEmoj(){//Jana dan musnahkan emoj
var emoji = ['伊谢尔伦2017-06-30 09:58:01

Logik pelaksanaan saya sangat mudah
$('#emoji span').click(function(){
var val = $('.chat-active input[type=text]').val();
$('.chat-active input[type=text]').val(val+$(this).text());
$('#emoji').css('display','none');
});