- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

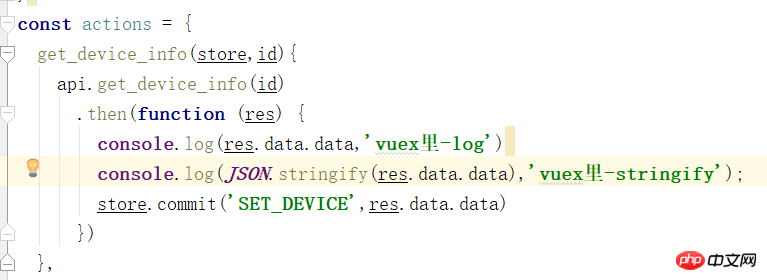
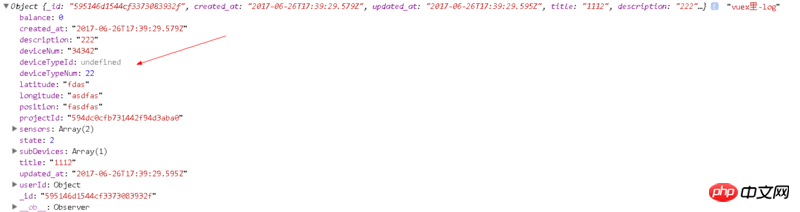
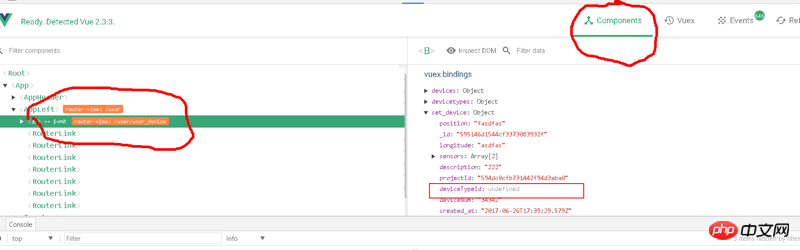
Ini ialah maklumat terperinci peranti yang saya minta dalam acrion Mula-mula saya menggunakan console.log(res.data.data) untuk mencetak res.data.data

Perkara yang pelik ialah atribut deviceTypeId tidak ditentukan
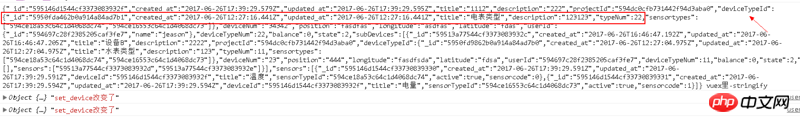
Apabila menggunakan console.log(JSON.stringify(res.data.data)) seperti yang ditunjukkan di bawah

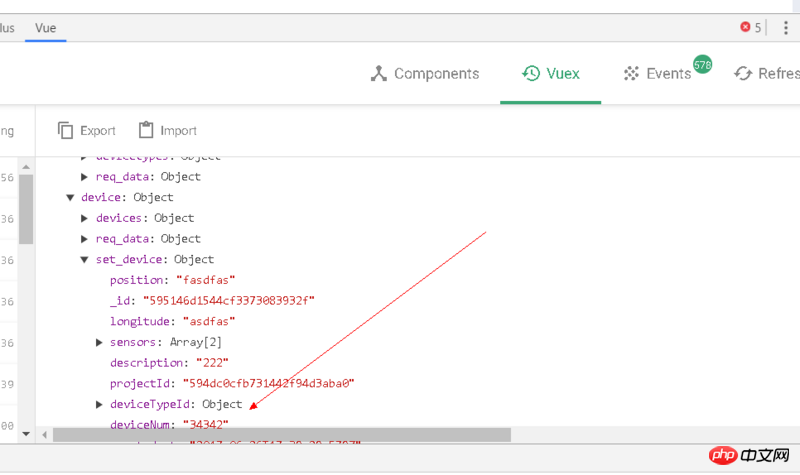
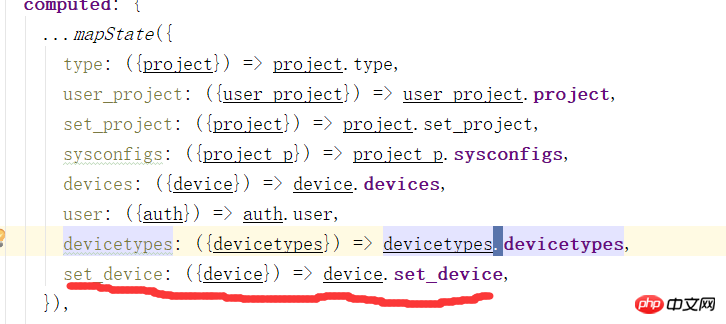
Seterusnya, apa yang peliknya ialah saya menggunakan sifat yang dikira dalam komponen untuk mendapatkan data vuex adalah seperti berikut

我想大声告诉你2017-06-29 10:12:06
Izinkan saya menjawab soalan kedua anda dahulu, computed的属性计算来源是根据本地的data和props的值,属于本地的数据,所以里面的deviceId是undefined.
Kemudian, mari kita lihat kembali soalan pertama Sebenarnya, berdasarkan jawapan kepada soalan kedua di atas, boleh dibuat spekulasi bahawa punca masalah ini ialah deviceId是undefined,而VueX中数据的deviceId dalam data tempatan mempunyai nilai.
Saya meminjam gambar rajah struktur VueX dari laman web rasmi: 
Antaranya, nilai VueX yang dibaca dalam Devtools ialah bahagian mutation Vue mengubah mutasi dalam VueX dengan memanggil tindakan, dan mutasi mengemas kini data dalam Vue dengan mencetuskan perubahan dalam keadaan.
Jelas sekali, masalah pertama mungkin disebabkan oleh mutasi yang mencetuskan perubahan keadaan dalam VueX, atau perubahan keadaan tidak berjaya mengemas kini data dalam Vue.