- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Ikuti kod contoh rasmi
this.picChart = echarts.init(document.getElementById('myPie'));
var pic_option = {
color: ['#404040'],
center: ['50%', '50%'],
legendHoverLink: false,
series: [
{
type: 'pie',
radius: ['100%', '80%'],
avoidLabelOverlap: false,
data: [
{value: 0, name: ''},
{value: 1, name: ''}
]
}
]
};
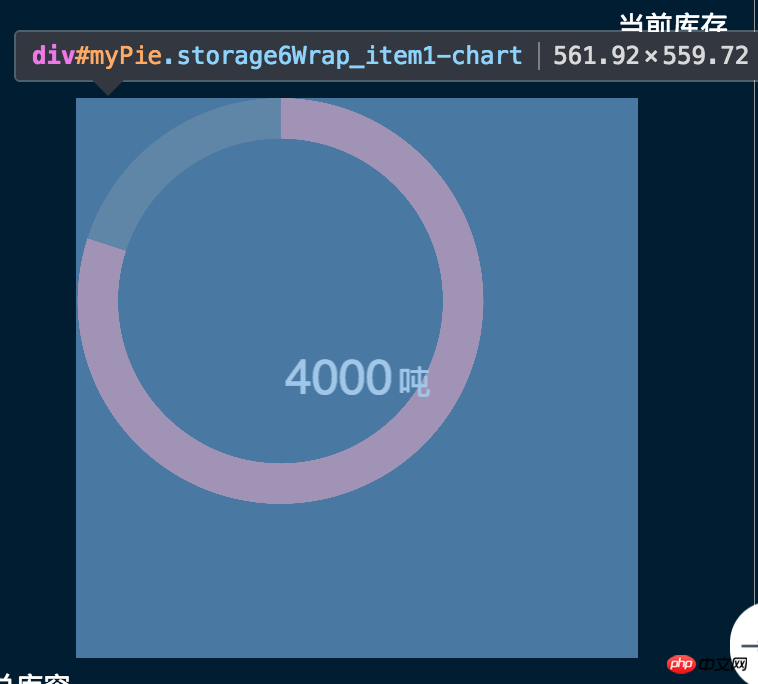
this.picChart.setOption(pic_option);Tetapi kedudukan carta pai sentiasa tidak berada di tengah-tengah bekas induk
 Lapisan kedua (yang dihasilkan oleh echarts sendiri sudah mula bengkok)
Lapisan kedua (yang dihasilkan oleh echarts sendiri sudah mula bengkok) Inilah hasilnya sangat bengkok
Inilah hasilnya sangat bengkok
Penyoal mendapati bahawa ini berlaku hanya jika jenisnya adalah pai, tetapi bukan untuk carta bar dan sebagainya. Adakah terdapat sesuatu yang salah dengan tetapan saya menambahkan dua keping kod di sini untuk memusatkannya
$('#myPie').children().css('width', '100%');
$('#myPie').children().css('height', '100%');
$('#myPie').children().children().css('height', '100%');
$('#myPie').children().children().css('width', '100%');
黄舟2017-06-29 10:11:58
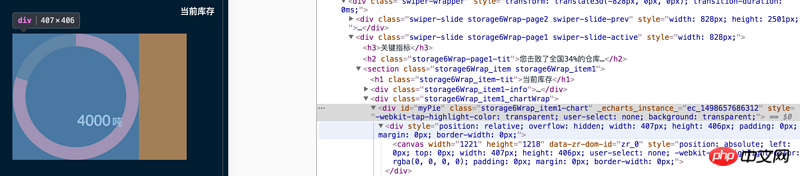
Apabila menulis gaya CSS dalam gambar anda, selain menentukan panjang, anda juga perlu menentukan margin, seperti berikut: #myPie的黄色区域,看起来是margin对应部分。
而margin的部分,是不算在内容区里的,所以父元素的内容区就是左边那一片区域,不包括黄色的部分。
所以建议,在给#myPie
#myPie {
width: 406px;
height: 406px;
margin: 0 auto;
}(letak letak kiri lalai)margin: 0 auto;
contoh (kerana margin: 0 auto;示例(因为左右的margin为auto
window.onresize = this.pieChart.resize;