- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
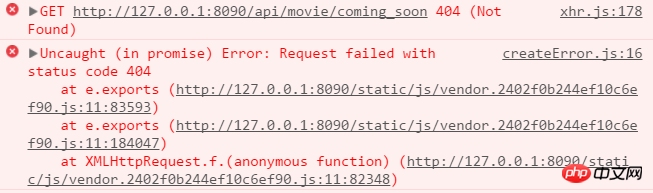
Saya pada asalnya ingin menggunakan github untuk pratonton demo vue yang saya buat, tetapi mendapati ia tidak berfungsi, saya berkata saya mahu membawa fail terbina ke pelayan ngnix dan menjalankannya.
. 2. Seperti yang ditunjukkan di bawah, cara menyediakan ngnix untuk menukar laluan 127.0.0.1:8090/projek asal kepada nama domain yang anda beli atau github.io/project path
2. Seperti yang ditunjukkan di bawah, cara menyediakan ngnix untuk menukar laluan 127.0.0.1:8090/projek asal kepada nama domain yang anda beli atau github.io/project path
 3. Bagaimana untuk menggunakan dan meletakkan projek pada nama domain Ia tidak perlu untuk memulakan perkhidmatan ngnix setiap kali untuk menjalankan projek, yang sangat menyakitkan.
3. Bagaimana untuk menggunakan dan meletakkan projek pada nama domain Ia tidak perlu untuk memulakan perkhidmatan ngnix setiap kali untuk menjalankan projek, yang sangat menyakitkan.
Malah, tiga soalan di atas boleh diringkaskan sebagai "Bagaimana untuk mengakses data API Douban merentas domain pada pelayan ngnix". . . Saya tidak menjangka ia menjadi begitu sukar. .
Sila beri saya jawapan daripada pakar yang berpengalaman, terima kasih!
滿天的星座2017-06-28 09:30:47
Ini adalah isu nama domain, anda harus menentukan url global terlebih dahulu
Jika anda tidak tahu bagaimana untuk menentukan pembolehubah global, anda boleh mencari dalam SF dan terdapat banyak
这个是定义全局参数
const isDebug = true
const commonUrl = isDebug? '':'http://xxxx'
在你接口调用的地方
getNew(){
this.$http.get(commonUrl + '/v2/movie/new_movies').then(response => {
console.log(response)
Indicator.close()
this.topList = response.data.subjects
}, response => {
})
},
Jika ia dibangunkan secara tempatan, isDebug adalah benar Jika ia dihantar ke pelayan, isDebug adalah palsu
三叔2017-06-28 09:30:47
Masalah yang saya faham: Deploymentvue到github.
Saya tidak mempunyai masa untuk menyiarkan kod tertentu, jadi mari kita bincangkan tentang idea itu:
Baiklah, kami tidak memerlukan ngnixpelayan di sini.
Kita tahu dua perkara:
github访问是访问index.html sebagai pintu masuk;
vueFail yang dibungkus mesti dijalankan di sebelah pelayan
Jadi, masalah secara beransur-ansur menjadi jelas Kita boleh menggunakan vue打包的index.html作为githubpakej index.html sebagai fail kemasukan github Jadi masalahnya adalah masalah pembungkusan.
petua: Berkenaan merentas domain, npm run dev之所以能运行是因为你在本地的nodejspelayan anda telah menyediakan proksi, tetapi pelayan tidak jika anda ingin merentas domain pada pelayan, anda masih perlu melakukan banyak kerja.