- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Takrifan boleh ubah
<script>
var a = 1
let b = 2
const c = 3
window.d = 4
Object.defineProperty(window, 'e', {
value: 5
})
console.log(a, b, c, d, e)
console.log(window.a, window.b, window.c, window.d, window.e)
</script>
输出:
1,2,3,4,5
1 undefined undefined 4 5Ulang pernyataan
<script>
Object.defineProperty(window, 'a', {
value: 1,
writable: false
})
let a = 2
console.log(a)
console.log(window.a)
</script>
输出:
2
1<script>
Object.defineProperty(window, 'a', {
value: 1
})
</script>
<script>
let a = 2
console.log(a)
</script>
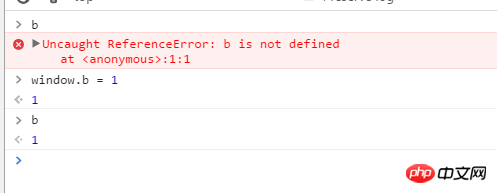
<script>
console.log(a)
</script>
输出:
Uncaught SyntaxError: Identifier 'a' has already been declared
1代言2017-06-28 09:30:46
biar ada skop bebas
const mengisytiharkan pemalar baca sahaja Setelah diisytiharkan, nilai pemalar tidak boleh diubah.
Var global akan diberikan kepada tetingkap, (ini mungkin yang anda tidak mahu)
Adalah amalan yang sangat biasa untuk memberikan nilai kepada atribut tetingkap, tetapi objek tugasan adalah tetingkap
Object.defineProperty boleh menetapkan kaedah penetap dan pengambil,
atau menjadikannya tidak boleh diubah suai, malah menghalangnya daripada menjadi penghitungan objek
曾经蜡笔没有小新2017-06-28 09:30:46
Tahap Global dalam js ialah objek tetingkap. Jadi a boleh diakses pada tetingkap, dan d juga boleh diakses jika ia ditetapkan secara langsung pada tetingkap. e juga diikat pada tingkap.
let dan const milik ES2015 Bersama-sama dengan mereka, terdapat skop peringkat blok, yang bermaksud bahawa perkara yang mereka takrifkan hanya akan berada dalam skop peringkat blok semasa dan tidak akan diakses di tempat lain.
Kemudian gesaan terakhir telah diduduki, saya rasa ia boleh dijelaskan seperti ini