- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

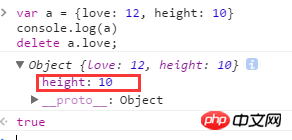
Kenapa saya cetak dahulu kemudian padamkannya, tetapi hasilnya adalah objek dengan atribut ini telah dipadamkan. Tolong bantu saya, kawan~~
var a = {love: 12, height: 10}
console.log(a) // 结果是 a = {height: 10} 为什么啊~~~
delete a.love;Jelas sekali ia dicetak dahulu dan dipadam kemudian, jadi pelik
怪我咯2017-06-28 09:30:09
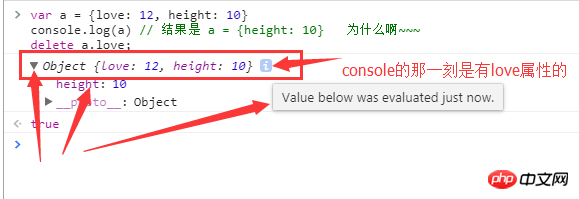
Sila ambil perhatian bahawa apabila ia tidak dikembangkan, ia adalah {love: 12, height: 10}. Selepas ia dikembangkan, ia kurang, kerana apabila ia diklik, ia memaparkan rujukan pada masa itu ia ialah anda boleh menggunakan konsol Tambah penyahpepijat pada penghujung
習慣沉默2017-06-28 09:30:09

Apabila anda mengklik anak panah untuk melihat butiran, ia akan dinilai semula.
黄舟2017-06-28 09:30:09
Objek adalah nilai jenis rujukan Adalah betul bahawa console.log() anda mengeluarkan maklumatnya Namun, selepas pemadaman, nilai a dalam timbunan telah berubah Apabila anda mengkliknya, apa yang sebenarnya dipaparkan ialah timbunan nilai sebenar.