- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
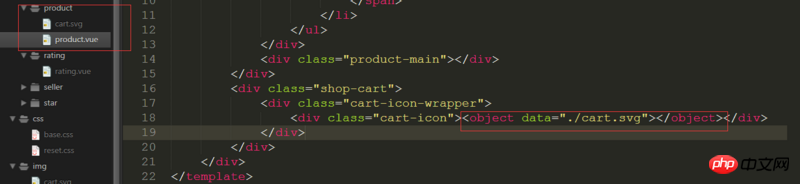
Di Internet, anda boleh menggunakan elemen objek, tetapi ia melaporkan 404, jadi laluannya pasti betul.
Kod: 
PHP中文网2017-06-28 09:28:52
Memandangkan sumber adalah svg, sebaiknya gunakan teg svg untuk merujuknya, supaya anda boleh mengubah saiz svg, menetapkan warna isian dan satu siri ciri svg.
Cara sebut harga bergantung pada loader yang digunakan:
html:
<use xmlns:xlink="http://www.w3.org/1999/xlink" :xlink:href="require('../svg/icon-header.svg')"></use>pak web:
{
test: /\.svg$/,
loader: 'svg-sprite?' + JSON.stringify({
name: '[name]_[hash]',
prefixize: true
})
}Alamat pemuat: https://github.com/kisenka/svg-sprite-loader
Anda boleh melihat API secara terperinci.
typecho2017-06-28 09:28:52
Jika digunakan sebagai gambar, ia boleh digunakan terus sebagai latar belakangbackground-image: url('../../../static/icons/site.svg');