- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

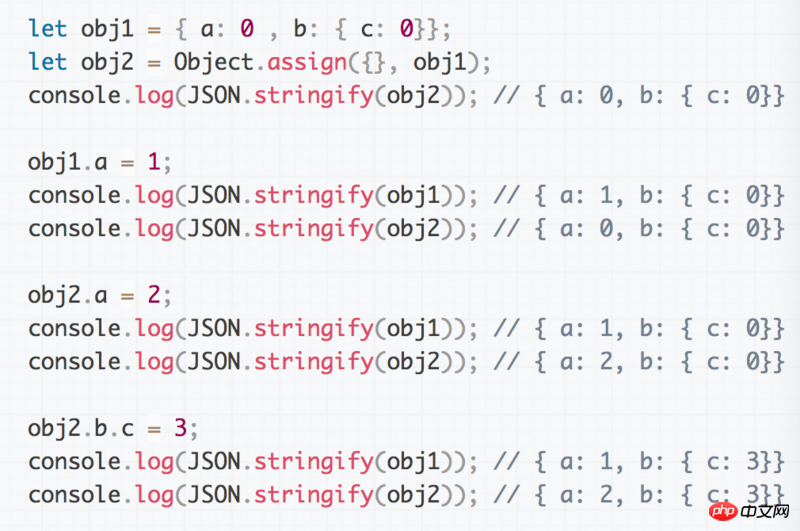
Seperti yang ditunjukkan dalam gambar di atas, mengikut penerangan, Object.assign() ialah salinan cetek Mengapa menukar atribut bukan merujuk kepada rujukan yang sama, tetapi b.c menunjuk kepada rujukan yang sama?
曾经蜡笔没有小新2017-06-28 09:28:21
var deepCopy = function(src) {
var ret = {}
for (var k in src) {
ret[k] = typeof src[k] ==='object' ? deepCopy(src[k]) : src[k]
}
return ret
}Kaedah ini selalu digunakan untuk salinan mendalam.assgin hanya boleh menyalin lapisan pertama masih merupakan salinan cetek
漂亮男人2017-06-28 09:28:21
let obj3 = Object.assign({},obj1,{b:Object.assign({},obj1.b)});
let obj4 = JSON.parse(JSON.stringify(obj1));PHP中文网2017-06-28 09:28:21
Salinan cetek: Jika elemen atribut ialah jenis data yang kompleks, rujukan salinan elemen dalam slice, concat, jQury的$.extend({},obj)semua salinan cetek
Klik di sini untuk mengetahui lebih lanjut