- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Klik pada setiap kad untuk melihat mesej ralat
<p class="paragraph" title="Click to edit"
v-show="showParagraph"
@click="switchInput"
>
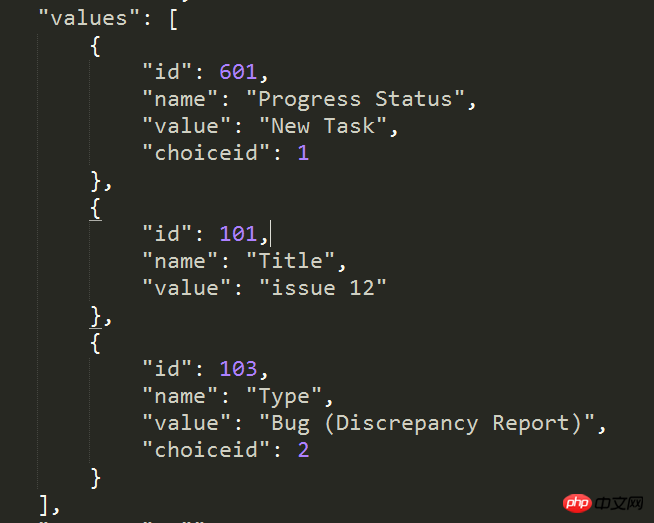
{{currentCardInfo.values[1].value}}
<span v-if="currentCardInfo.cardImage">
<img :src='currentCardInfo.cardImage'>
</span>
</p>



伊谢尔伦2017-06-28 09:26:14

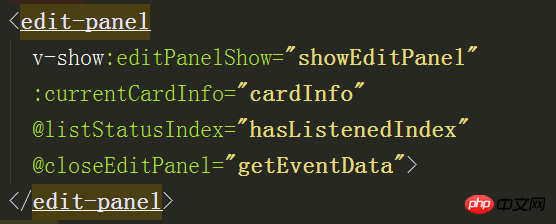
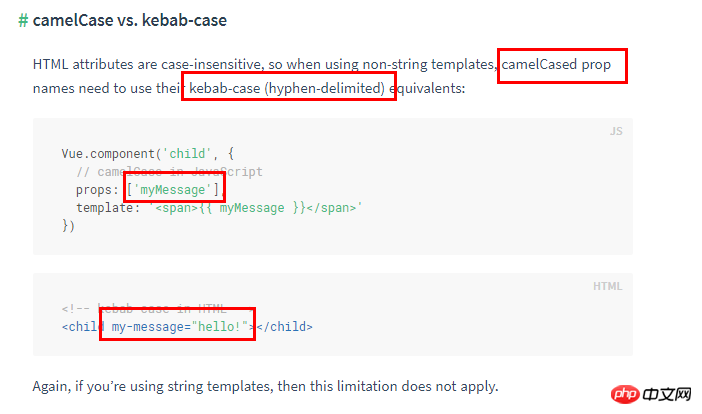
Atribut yang ditulis dalam kotak unta dalam prop perlu ditukar menjadi -atribut terbahagi dalam html,
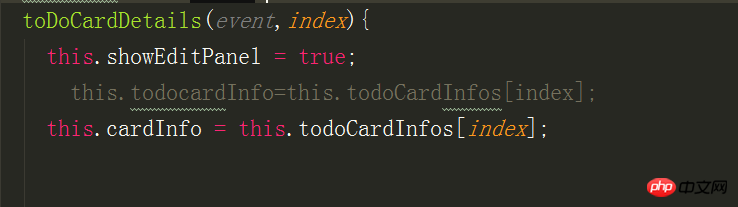
supayaInfo Kad semasa bagi panel edit diubah suai seperti berikut
<edit-panel
...
:current-card-info="cardInfo"
...
>
</edit-panel>習慣沉默2017-06-28 09:26:14
Digunakan dalam subkomponen
props:{
currentCardInfo:Object
}Untuk mendapatkan nilai atribut yang diluluskan oleh komponen induk
我想大声告诉你2017-06-28 09:26:14
Kerana anda {{currentCardInfo.values[1].value}}中,currentCardInfo.values未定义,所以对于未定义的currentCardInfo.values,currentCardInfo.values[1]无法获取到,所以报这个错误,解决方法是:在访问currentCardInfo.values[1]数据之前先判断一下currentCardInfo.values wujud:
{{currentCardInfo.values && currentCardInfo.values[1].value}}Jika currentCardInfo.values不存在,那么,后面的currentCardInfo.values[1].value ia tidak akan dijalankan.
Walau bagaimanapun, saya cadangkan anda menyiarkan kod yang memanggil komponen anak dalam komponen induk supaya anda boleh memberikan cadangan pengubahsuaian selanjutnya.