- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

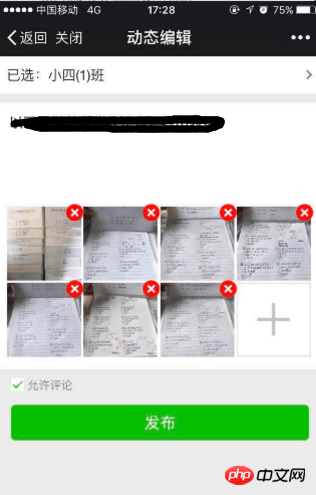
Seperti yang ditunjukkan dalam gambar di atas, selepas memasukkan kandungan dan menambah gambar, klik "Terbitkan Sesetengah peranti tidak bertindak balas. Saya telah mencubanya pada mesin ujian di tangan dan pada telefon bimbit rakan sekerja saya . Kebanyakan masalah pelaporan telefon mudah alih adalah pada WeChat dengan IOS6 ke atas
Rakan sekerja belakang melaporkan bahawa bahagian hadapan tidak menyerahkan data (tiada log penyerahan), jadi faktor bahagian belakang diketepikan buat sementara waktu
Sekarang kita perlu bermula dengan kod bahagian hadapan untuk mencari masalah. Bagaimanakah cara saya mula menguji kod?
Pada masa ini kami belum menambah pemantauan pengecualian bahagian hadapan

Mengenai idea pelaksanaan:
1. Objek ditakrifkan untuk menyimpan maklumat imej yang dimuat naik
var uploads = {
localId: [],
serverId: []
};2. Apabila pengguna memilih imej, hubungi wx.chooseImage di sebelah WeChat, masukkan hasil yang dikembalikan (res.localIds) ke dalam (uploads.localId), cache dan paparkan hasilnya pada halaman (gambar 1 di atas)
wx.chooseImage({
count: 9,
success: function (res) {
for(var i=0; i<res.localIds.length; i++) {
var _key = res.localIds[i];
if(!selectedImageMap[_key]) {
wx_uploads_localIds.push(_key);
selectedImageMap[_key] = true; //防止图片重复
}
}
//页面本地缓存,选择班级会跳转到另外一个页面,需要将选择的图片信息缓存
setPageSessionInfo();
//修改标题
setTitle('动态编辑');
//再页面上展示已选图片
_showSelectedPic();
return false;
}
});3 Klik "Terbitkan", hubungi wx.uploadImage untuk memuat naik imej, masukkan serverId yang dikembalikan ke dalam (uploads.serverId) dan cache, kemudian serahkan uploads.serverIds dalam kelompok
//上传处理
function _uploadProccess() {
var _localId = uplods.localId.shift();
wx.uploadImage({
localId: _localId, // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1,// 默认为1,显示进度提示
success : function(res){
var serverId = res.serverId; // 返回图片的服务器端ID
uplods.serverId.push(serverId);
if(uplods.localId.length == 0) {
//上传队列清空, 调用发送方法
} else {
_uploadProccess(); //成功继续上传且图片为上传完成
}
},
fail : function(){
//提示失败
return false;
}
});
}代言2017-06-28 09:25:19
Jika anda boleh cuba memproses gambar yang dimuat naik oleh pengguna terlebih dahulu, kerana beberapa gambar sangat besar, saya tidak menggunakan API gambar muat naik WeChat Saya membuat tag input sendiri sebelum ini mati selepas memuat naik Kemudian, selepas pengguna memuat naiknya ke bahagian hadapan, imej telah diproses dan dihantar ke bahagian belakang, dan tiada masalah.
女神的闺蜜爱上我2017-06-28 09:25:19
Memandangkan anda sedang menghubungi antara muka WeChat, dan ralat yang dilaporkan adalah semua iOS, sila beri perhatian kepada versi perpustakaan WeChat js yang dipetik Secara umumnya, ia adalah 1.0.0, tetapi sebenarnya ia telah dikemas kini kepada 1.2.0, dan versi baharu Pustaka dikemas kini dengan kandungan yang berkaitan dengan kernel WKWebview klien iOS~