- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
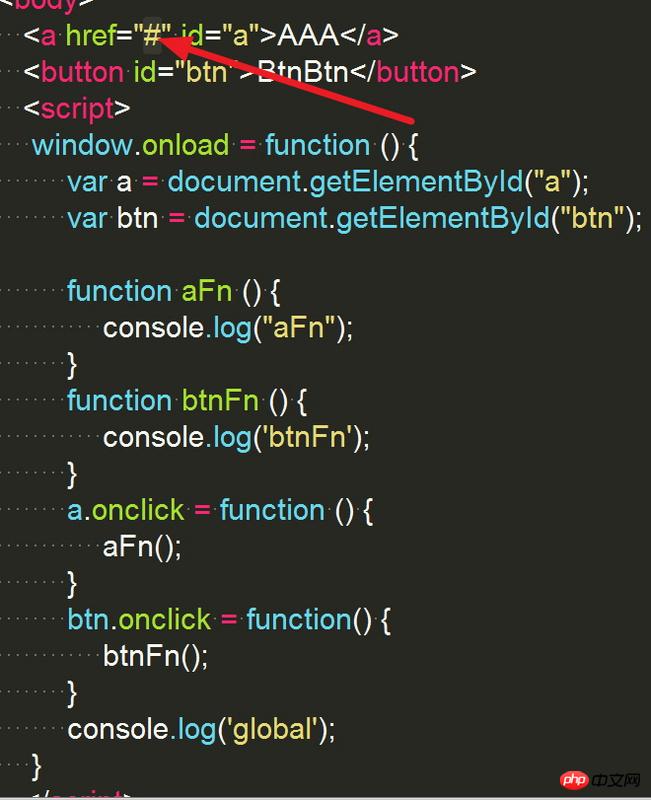
window.onload = function () {
var a = document.getElementById("a");
var btn = document.getElementById("btn");
function aFn () {
console.log("aFn");
}
function btnFn () {
console.log('btnFn');
}
a.onclick = function () {
aFn();
}
btn.onclick = function() {
btnFn();
}
console.log('global');
}
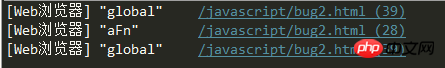
console.log('global'), kemudian klik a untuk melukis elemen titik, seperti yang ditunjukkan dalam gambar: 
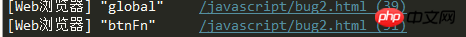
button: mula-mula jalankan kod, output button元素:首先运行代码,输出console.log('global'),之后点击btn, dan kemudian klik btn, seperti yang ditunjukkan dalam rajah: 
Keseluruhan: 
click dilaksanakan secara berbeza untuk kedua-dua elemen Acara klik pada elemen akan melaksanakan kod di luar fungsi sekali. ! Seseorang baru sahaja mengatakan bahawa adalah perkara biasa untuk menggunakan Chrome dalam persekitarannya. Saya menukar konsol untuk makluman, dan ia masih sama. Saya juga menggunakan krom.
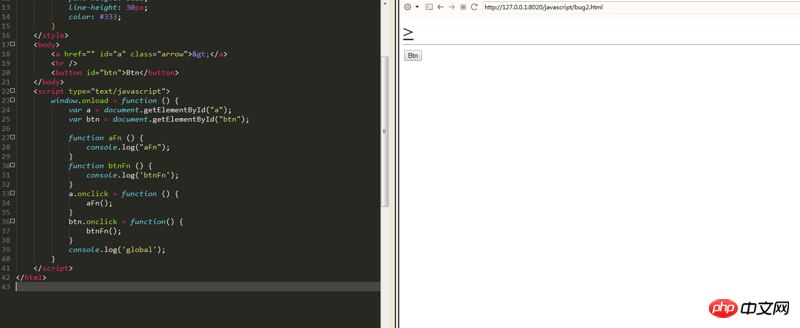
Tetapi pada IE, ini tidak berlaku selepas berjalan, amaran global akan muncul Selepas mengklik teg, fungsi akan muncul dahulu, dan kemudian halaman akan melompat secara langsung . Apa yang sedang berlaku! (Editor: HBuilder)
PS: Semasa saya cuba menulis contoh imej karusel, saya menggunakan elemen sebagai butang anak panah, yang secara langsung menyebabkan imej saya tidak dapat menukar 55555 (bersamaan dengan 又 melaksanakan kod dalam skop global sekali apabila Saya klik... )
三叔2017-06-28 09:24:39
Hahaha, soalan yang menarik, saya dapati selepas membacanya seketika
Ini kerana tag anda tidak mempunyai set atribut href, dan halaman akan dimuat semula selepas mengklik
Setara dengan: log global -> Klik log a -> ; Log global semula
Adalah perkara biasa jika global kedua tidak wujud Anda boleh menetapkan href="#" dalam tag dan lihat.
Selain itu, sila besarkan fon dalam tangkapan skrin lain kali...Saya tidak dapat melihat dengan jelas kerana penglihatan saya yang buruk.