- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

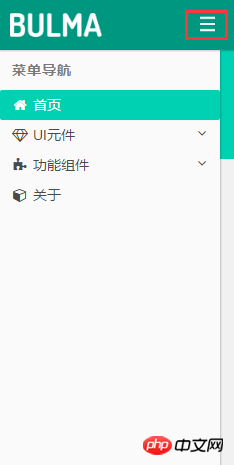
Untuk mencapai kesan: klik butang untuk menukar lebar menu di sebelah kiri.
Saya kini telah menggunakan Vuex untuk menyimpan medan IsOpen, dan kemudian kedua-dua komponen nav dan komponen menu telah memperoleh nilai awal medan Apabila butang komponen nav diklik, nilai IsOpen. juga ditukar, tetapi nilainya berubah Lebar nama kelas tidak ditogol.
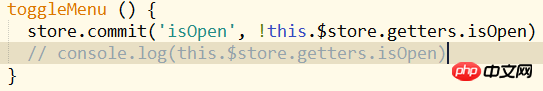
Ini ialah kod untuk pembentukan nav: 
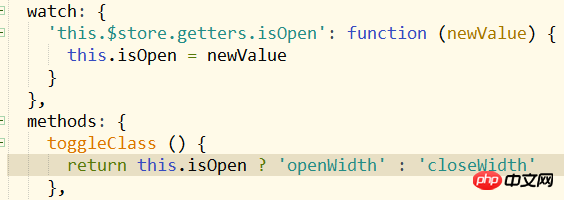
Ini adalah kod untuk komponen menu:

迷茫2017-06-27 09:21:31
import { mapGetters } daripada 'vuex'
eksport {
computed: mapGetters['toggleClass']}
Tulis kod untuk menukar gaya dalam fail getters gudang
天蓬老师2017-06-27 09:21:31
Sila baca dokumentasi vuex dengan teliti
Storan keadaan Vuex adalah reaktif. Apabila komponen Vue membaca keadaan daripada kedai, jika keadaan dalam kedai
berubah, komponen yang sepadan akan dikemas kini dengan cekap sewajarnya.
Anda boleh mengikat terus data vuex pada tag anda
<p v-bind:class="[this.$store.getters.isOpen ? 'openWidth', 'closeWidth']"></p>