- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Masalah telah selesai, ia adalah masalah gaya css. . . . Ia tiada kaitan dengan js. . .

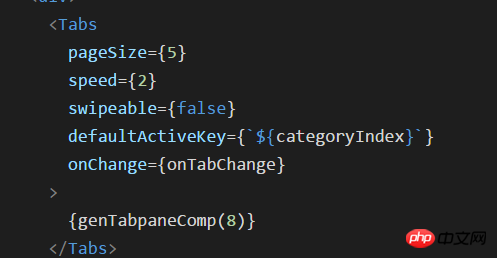
Saya menyertakan paparan senarai dalam tab,
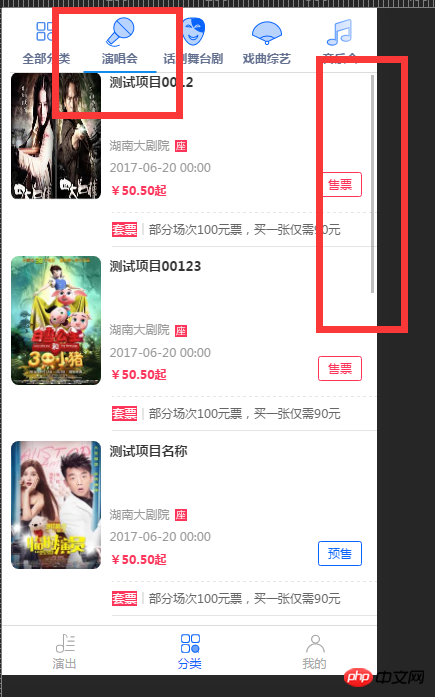
tetapi apabila menukar tab, bar skrol paparan senarai semuanya berada pada kedudukan yang sama. . .
Maksudnya, saya menatal 100px dalam tab pertama dan beralih kepada tab kedua, yang juga pada kedudukan 100px. . componentDidMount Ia hanya akan dicetuskan sekali...
Bagaimana untuk memastikan bar skrol setiap paparan senarai berada dalam kedudukan masing-masing. .
//数组保存8个
const genTabpaneComp = (count) => {
const result = [];
for (let i = 0; i <= count; i++) {
result.push(TabpaneComp(i));
}
return result;
};
//Tabpane 内容
const TabpaneComp = (key) => {
let props;
return(
<TabPane tab={Tabp(key)} key={ key }>
<p className={styles.categoryList}>
<ContentView {...props}/>
</p>
</TabPane>
)
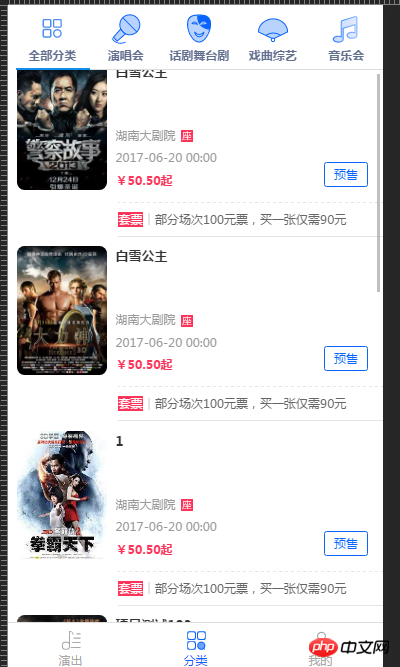
};Hasilnya seperti dalam gambar:


天蓬老师2017-06-26 11:00:55
Anda boleh mengingati kedudukan tatal tabPane sebelumnya apabila menukar tab, supaya kedudukan tatal tanpa tabPane dapat dikekalkan.
baca https://github.com/ant-design...
Ada cara lain untuk menetapkan ketinggian styles.categoryList.