- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Berikut ialah konfigurasi pek web
var path = require('path')
var webpack = require('webpack')
var HtmlWebpackPlugin = require('html-webpack-plugin')
var FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
var CleanWebpackPlugin = require("clean-webpack-plugin")
const vendorCSS = new ExtractTextPlugin('css/vendor.css')
const appCSS = new ExtractTextPlugin('css/app.css')
module.exports = function() {
return {
entry: {
app: './main.js',
vender: ['vue']
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
resolve:{
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['.js', '.vue']
},
module:{
rules: [
{
test: /\.vue$/,
exclude: /node_modules/,
loader: 'vue-loader',
options: {
loaders: {
css: appCSS.extract({
use: 'css-loader',
fallback: 'vue-style-loader'
})
}
}
},
{
test:/\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: 'img/[name].[ext]'
}
},
{
test: /\.css$/,
use: vendorCSS.extract({
fallback: 'style-loader',
use: ['css-loader', 'postcss-loader']
})
},
]
},
devtool: (process.env.NODE_ENV === 'production') ? '#source-map' : false,
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
vendorCSS,
appCSS
]
}
}
if (process.env.NODE_ENV === 'development') {
module.exports.devServer = {
historyApiFallback: true,
hot: true,
inline: true
}
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.HotModuleReplacementPlugin()
])
}
if (process.env.NODE_ENV === 'production') {
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: false,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
}),
new CleanWebpackPlugin(['dist'])
])
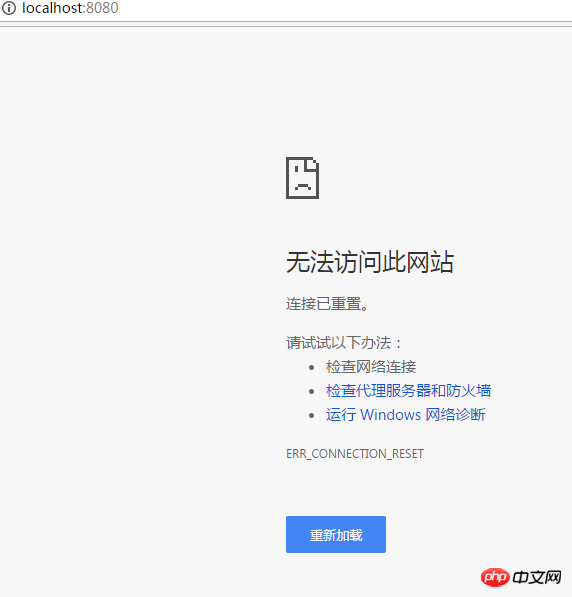
}Selepas melaksanakan perintah npm run dev, localhost:8080 sememangnya dibuka, dan tiada ralat dalam menyusun, tetapi antara muka berikut muncul tidak lama kemudian,

Berikut ialah direktori demo Saya hanya mahu menyusun app.vue tanpa menggunakan penghalaan. Saya ingin tahu mengapa sambungan langsung tidak normal. Adakah ia disebabkan konfigurasi atau sebab lain.