- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
setTimeout(function () {
console.log(1)
}, 0);
new Promise(function executor(resolve) {
resolve();
}).then(function () {
console.log(2);
});Untuk kod di atas, kenapa keputusan 2,1 bukannya 1,2?
Bukankah setTimeout ditambahkan pada baris gilir tugas dahulu?
黄舟2017-06-26 10:59:47
Secara khusus, asynchronous setTimeout有一个4ms的最短时间,也就是说不管你设定多少,反正最少都要间隔4ms才运行里面的回调(当然,浏览器有没有遵守这个规范是另外一回事儿)。而Promise tidak mempunyai masalah ini.
Dari segi pelaksanaan khusus, dua baris gilir tak segerak adalah berbeza Barisan gilir tak segerak di mana Promise terletak mempunyai keutamaan yang lebih tinggi.
Untuk butiran, anda boleh membaca artikel ini: Melihat Gelung Acara, Tugasan dan Tugasan Mikro dalam JavaScript daripada Promise
某草草2017-06-26 10:59:47
Tugasan dalam
Promise的任务会在当前事件循环末尾中执行,而setTimeout dilaksanakan dalam gelung acara seterusnya
淡淡烟草味2017-06-26 10:59:47

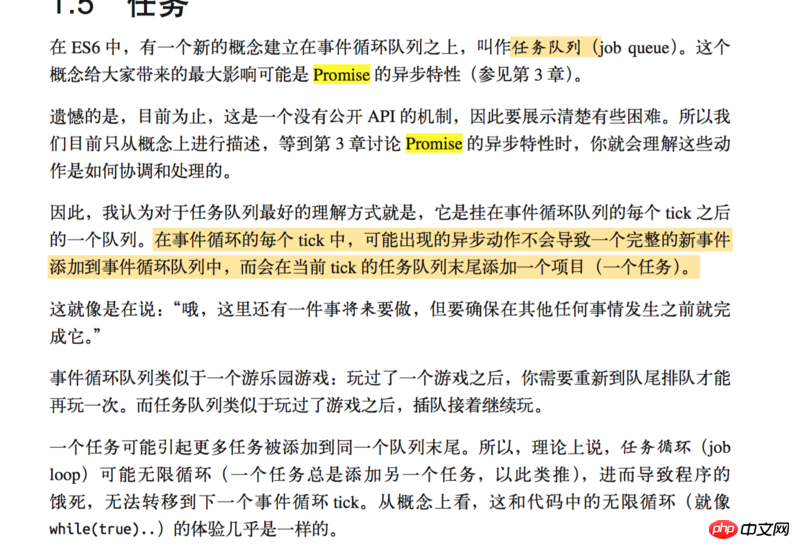
Saya cadangkan anda membacanya, dan kemudian anda akan memahami kandungan di sekitar bahagian 1.5 "JS Anda Tidak Tahu (Jilid 2)".