- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

// Kawalan tarikh
$scope.opts =
{
locale: {
format: 'YYYY/MM/DD',
separator: ' - ',
applyLabel: '确定',
cancelLabel: '取消',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek: moment.weekdaysMin(),
min: '',
max: '',
monthNames: moment.monthsShort(),
firstDay: moment.localeData().firstDayOfWeek()
},
eventHandlers: {
'apply.daterangepicker': function (ev) {
if ($scope.submitTime.startDate != "")
{
$scope.query.BeginSubmitTime = sourceService.convertData($scope.submitTime.startDate._d);
$scope.query.EndSubmitTime = sourceService.convertDataEnd($scope.submitTime.endDate._d);
}
if ($scope.modifyTime.startDate != "") {
$scope.query.BeginCreatetime = sourceService.convertData($scope.modifyTime.startDate._d);
$scope.query.EndCreatetime = sourceService.convertDataEnd($scope.modifyTime.endDate._d);
}
$scope.getProjectAuditPageList();
}
}
}
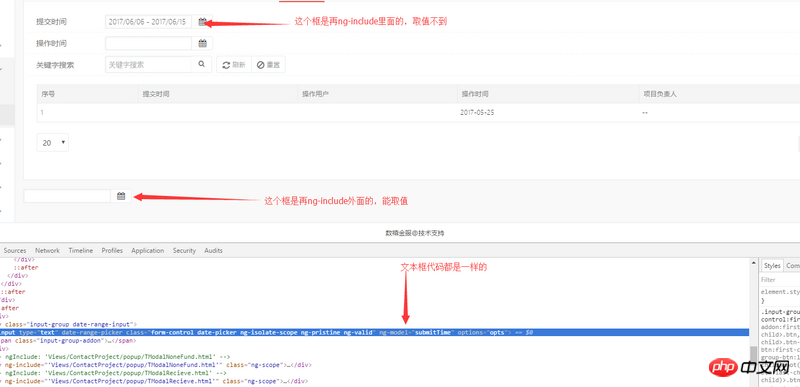
Ini adalah kod js, kod dalam js yang sama; selepas menentukan kotak masa, anda boleh memasukkan kaedah ini, tetapi kotak masa dalam ng-include tidak boleh mendapatkan nilai selepas mengklik.
怪我咯2017-06-26 10:59:36
Sepatutnya cukup jika anda mentakrifkan objek seperti obj di luar, dan kemudian mengikat ng-model="obj.submitTime" ke ng-model Sebabnya mungkin Skop model ng yang tidak tersedia sebenarnya adalah lapisan luar SubSkop yang diperolehi.