- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
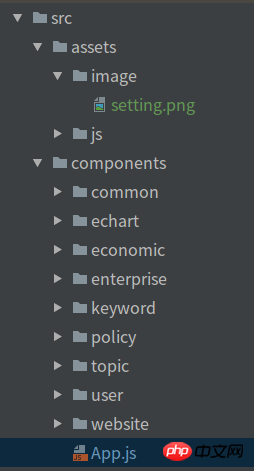
Petikan gambar:
<img src="../assets/image/setting.png"/>
Struktur direktori:

Tulisan adalah relatif, mengapa gambar tidak dipaparkan
Console prompt:

pak web:
var path = require("path");
var webpack = require("webpack");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: [
"react-hot-loader/patch",
"webpack-dev-server/client?http://0.0.0.0:3000",
"webpack/hot/only-dev-server",
"babel-polyfill",
"whatwg-fetch",
"./src/index"
],
devServer: {
hot: true,
contentBase: path.resolve(__dirname, "dist"),
port: 3000,
host: "0.0.0.0",
publicPath: "/",
historyApiFallback: true,
disableHostCheck: true,
proxy: {
"/agent": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/api": {
target: "http://dn4:19989",
changeOrigin: true,
},
"/sign": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/file": {
target: "http://dn4:19000",
changeOrigin: true,
},
}
},
output: {
path: path.join(__dirname, "dist"),
publicPath: "/",
filename: "app.[hash].js"
},
devtool: "eval",
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["es2015", {"modules": false}],
"stage-0",
"react"
],
plugins: [
"transform-async-to-generator",
"transform-decorators-legacy",
["import", {"libraryName": "antd", "style": true}]
]
}
},
{
test: /\.scss|css$/,
use: [
"style-loader",
"css-loader",
"postcss-loader",
"resolve-url-loader",
"sass-loader?sourceMap"
]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader", options: {
modifyVars: {
"primary-color": "#0183ff",
"font-size-base": "16px",
}
} // compiles Less to CSS
}]
},
{
test: /\.(jpe?g|png|gif|svg)$/i,
use: [
"file-loader?hash=sha512&digest=hex&name=[hash].[ext]",
{
loader: "image-webpack-loader",
options: {
progressive: true,
optimizationLevel: 7,
interlaced: false,
pngquant: {
quality: "65-90",
speed: 4
}
}
}
]
},
{
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "url-loader?limit=10000&mimetype=application/font-woff"
},
{
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "file-loader"
}
]
},
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({hash: false, template: "./index.hbs"}),
new webpack.ContextReplacementPlugin(/moment[\/\]locale$/, /nb/)
]
};
Sebabnya ditemui:
contentBase: path.resolve(__dirname, "dist"),Lu Jin harus menulis laluan relatif kepada dist
Tetapi kini terdapat satu lagi masalah Gambar pasti tidak akan dipaparkan dalam persekitaran pengeluaran jika ditulis seperti ini!
Saya tidak bercadang untuk meletakkan sumber statik di bawah /dist, seperti yang dinyatakan di bawah! tentang fail statik Kaedah, ini harus mengkonfigurasi pek web, bolehkah sesiapa berkongsinya?
学习ing2017-06-26 10:59:28
Masalah sumber statik telah diselesaikan:
Gunakan pemalam pek web Semasa menyusun dalam persekitaran pengeluaran, anda boleh menyalin fail dalam direktori /statik ke direktori /dist.
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, 'static'),
to: path.resolve(__dirname, 'dist/static'),
ignore: ['*.js']
}
])
contentBase: path.resolve(__dirname),
publicPath: "/",
仅有的幸福2017-06-26 10:59:28
Di manakah fail tempat anda menulis img? "../assets/image/setting.png" hanya sah jika fail tempat anda menulis img berada dalam direktori komponen.
我想大声告诉你2017-06-26 10:59:28
Jika anda menggunakan templat webpack vue-cli, ia akan ditukar menjadi laluan mutlak, seperti: /images/setting.pngAdalah disyorkan untuk meletakkan imej dalam folder statik.
扔个三星炸死你2017-06-26 10:59:28
Laluan tetap semuanya diletakkan di bawah /statik Satu-satunya tempat di mana lokasi kekal tidak berubah sebelum dan selepas pembungkusan