- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


PHP中文网2017-06-26 10:59:08
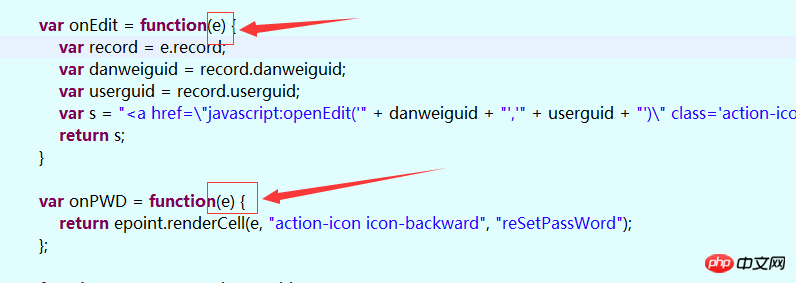
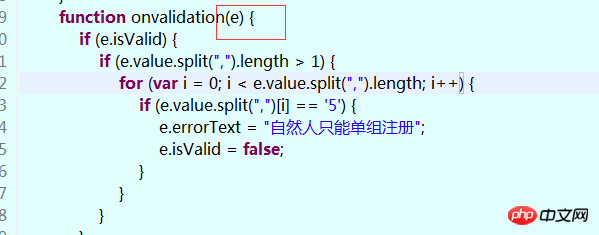
e ialah parameter formal, mewakili acara, objek acara. . Anda boleh konsol, log(e) dan cuba.
Sebagai contoh, untuk acara klik, anda perlu mendapatkan siapa objek yang diklik? Atau koordinat (x, y) klik, dsb., objek acara boleh berguna
ringa_lee2017-06-26 10:59:08
Ini hanyalah singkatan parameter jenis Anda perlu melihat kod pelaksanaan khusus untuk penggunaan. . .
曾经蜡笔没有小新2017-06-26 10:59:08
Ia hanya parameter rasmi, namanya boleh sewenang-wenangnya, hanya e digunakan di sini
世界只因有你2017-06-26 10:59:08
sebenarnya adalah parameter pertama yang anda masukkan ke dalam fungsi, baru dinamakan e
天蓬老师2017-06-26 10:59:08
E di sini ialah nama parameter.
Parameter dibahagikan kepada
Parameter formal: Parameter formal adalah bersamaan dengan pembolehubah tempatan yang diisytiharkan oleh fungsi Parameter sebenar memberikan nilainya sendiri kepada parameter formal, dan parameter formal hanya boleh disimpan digunakan di dalam fungsi.
Parameter sebenar: Parameter sebenar Pemanggil fungsi meletakkan nilai dalam parameter sebenar dan menghantarnya kepada parameter formal fungsi.
Jadi, parameter sebenar dan parameter formal adalah bersamaan dengan saluran paip dan antara muka, supaya orang yang memanggil fungsi itu boleh menghantar nilai untuk dikira kepada fungsi untuk pengiraan.
Dalam contoh anda, demi kemudahan, orang yang menulis kod itu menulis parameter rasmi bernama e untuk setiap fungsi Adapun mengapa penggunaan e berbeza dalam setiap fungsi, ia adalah kerana fungsi itu sendiri melakukan kerja yang berbeza. Jadi cara mereka menggunakan e adalah berbeza.
Malah, tiada hubungan antara parameter formal dan parameter sebenar dalam JavaScript Anda boleh mentakrifkan 2 parameter formal dan benar-benar lulus dalam 5 parameter sebenar, kerana fungsi js membaca objek argumen untuk mendapatkan parameter, bukan daripada parameter formal yang dinamakan. Baca parameter. Oleh itu, tidak kira sama ada atau berapa banyak parameter formal yang ditulis dalam fungsi tersebut. Anda boleh mempelajarinya kemudian.
某草草2017-06-26 10:59:08
Izinkan saya membuat sedikit kenyataan juga! Fungsi e in digunakan sebagai parameter Apabila memanggil fungsi ini, berikan sahaja parameter ini. Pemahaman peribadi^~^
ringa_lee2017-06-26 10:59:08
Ini hanyalah parameter pemegang tempat yang ditulis secara membuta tuli Anda boleh menulisnya sebagai first_blood, double_kill Perkara penting ialah apa yang anda tulis dalam kurungan apabila anda memanggilnya
学习ing2017-06-26 10:59:08
Di dalam kurungan yang mentakrifkan fungsi, terdapat parameter formal, yang dinamakan sewenang-wenangnya apabila anda memanggil fungsi ini, parameter sebenar yang digunakan dalam kurungan ialah.
Tentukan kaedah:
function add(a,b) {
return a+b;
}Gunakan kaedah ini:
var sum = add(2,3);
console.log(sum); //计算2+3的值大家讲道理2017-06-26 10:59:08
Poster mungkin tidak tahu bagaimana fungsi ini dipanggil.
Poster yang disenaraikan adalah semua fungsi pemprosesan acara, iaitu, anda menulis fungsi onEdit (e) { ... } 的函数,并不需要你手动去调用这个函数,而是浏览器或者某个库自动在某个时刻调用你预先定义的 onEdit.
Kemudian akan ada masalah Apabila peristiwa berbeza dicetuskan, data yang anda perlu dapatkan adalah berbeza (sebagai contoh, data acara tetikus dan papan kekunci mesti berbeza), jadi apabila ia melaraskan fungsi onEdit anda, ia akan berubah ". e" Hantarkannya sebagai parameter supaya anda boleh mendapatkan data untuk acara yang berbeza.