- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya akan pergi terus ke alamat demo supaya saya boleh menyemak masalah dengan mudah Kod itu juga ditulis pada halaman
Secara lalai, ia akan diminta sekali, dan kemudian pemasa akan meminta data dan mengemas kini carta setiap kali. dalam beberapa ketika, tetapi saya mendapati bahawa selepas permintaan saya berjaya,
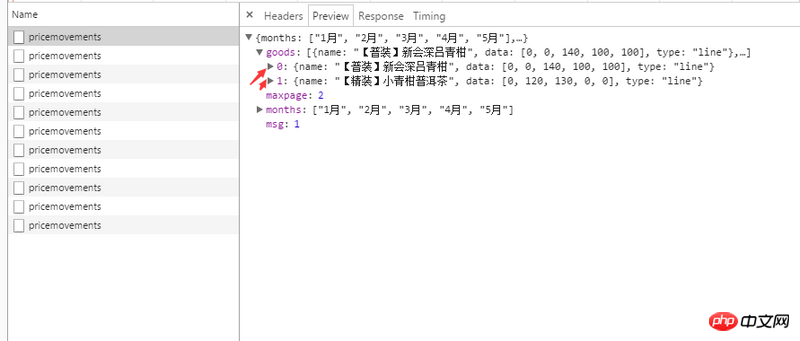
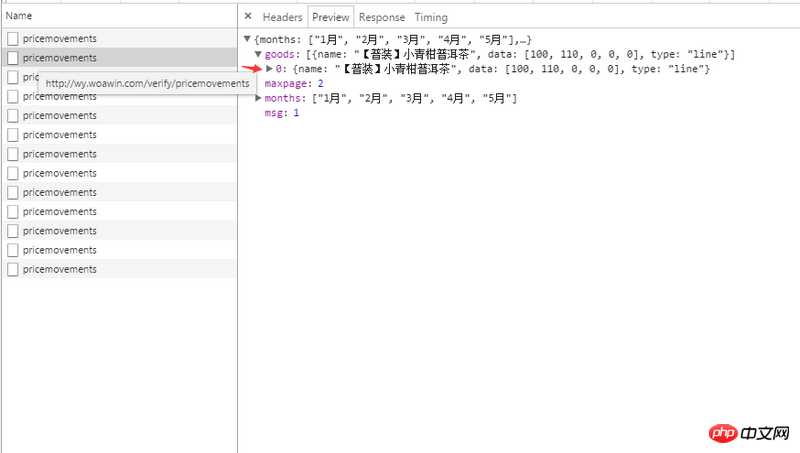
Apabila saya ingin mencuba semula Tcharts.setOption(option), data dari kali terakhir masih wujud Sebagai contoh, permintaan pertama saya adalah untuk 2 keping data, dan maka tiada masalah dengan pemaparan Apabila permintaan kedua mengembalikan 1 keping data, terdapat masalah dengan pemaparan carta masih mengandungi data terakhir
Saya mengambil tangkapan skrin gambar permintaan ajax

var maxpage = 1;
var dataPage = 1;
var option = {};
var dataArray ,xAxisArray,legendArray;
var Tcharts = echarts.init(document.getElementById('Tcharts'));
Tcharts.setOption({
title: {
//是否显示标题组件
show : false
},
tooltip: {
trigger: 'axis'
},
legend: {
data:[],
left : 'auto',
right : '0',
top : '0',
bottom : 'auto',
padding : 5,
itemWidth : 10,
itemGap : 20
},
grid: {
show : true,
left: '0',
right: '3%',
bottom: '0',
top: '15%',
containLabel: true,
borderColor : '#ffffff'
},
toolbox: {
show : false,
feature: {
saveAsImage: {}
}
},
xAxis: {
show : true,
type: 'category',
data: [],
nameGap : 10,
boundaryGap : false,
nameTextStyle : {
color : '#f2f2f2'
},
axisLabel : {
},
axisLine : {
show : false,
onZero : true,
lineStyle : {
color : '#999999',
fontWeight : 'bold'
}
},
splitLine : {
show : false
},
axisTick : {
lineStyle : {
color : '#ff5a2a',
width : 1
},
show : false //是否显示坐标轴刻度
}
},
yAxis: {
type: 'value',
axisLine : {
show : true,
onZero : true,
lineStyle : {
color : '#999999',
fontWeight : 'bold'
}
},
axisLabel : {
},
axisTick : {
show : false //是否显示坐标轴刻度
}
},
series: [],
textStyle : {
fontFamily : 'Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif'
},
color : ['#ff5a2a','#a981f3','#1496ec','#55ea84'] //线条颜色列表
});
Tcharts.showLoading({
text: "图表数据正在努力加载..."
});
//withDate
function withDate(data){
dataArray = [];
xAxisArray = [];
legendArray = [];
var goods = data.goods,months = data.months;
if (data.msg === 1) {
for (var g = 0;g < goods.length;g++) {
dataArray.push(goods[g]);
legendArray.push({icon : 'circle',name : goods[g].name});
}
for (var m = 0;m < months.length;m++) {
xAxisArray.push(months[m]);
}
option = {
legend: {
data : legendArray
},
xAxis : {
data : xAxisArray
},
series : dataArray
}
//console.log(dataArray +":" + xAxisArray + ":" + legendArray);
Tcharts.setOption(option);
}else {
}
}
//ajax
function getDate(){
$.ajax({
type: "post",
url: "http://wy.woawin.com/verify/pricemovements",
data : {dataPage : dataPage},
dataType : "json",
async : true,
success : function(data){
Tcharts.hideLoading();
withDate(data);
dataPage ++;
maxpage = data.maxpage;
}
});
}
getDate();
window.setInterval(function(){
if( maxpage >= dataPage){
getDate();
}else{
dataPage = 1;
getDate();
}
},10000);
Demonstrasi dalam talian kesan demonstrasi bawah tanah
我想大声告诉你2017-06-26 10:58:56
echartssetOption berkata jika data baharu tidak menimpa data asal, data asal akan terus digunakan semula.
siri.data anda adalah dalam bentuk [{},{}] sebelum ini dan ia sepatutnya dalam bentuk [{}]< apabila re-series.data之前是一个[{},{}]这样的形式,重新setOption的时候应该是这样的[{}] /code>, objek lain akan terus digunakan semula.
Penyoal boleh cuba lulus dua dalam setiap kali Jika tiada data, hantar objek kosong.
Spekulasi peribadi, sila betulkan saya jika saya salah
let dataArr = [];
promise.then(result) {
dataArr.fill({});
result.data.forEach((item, index) => dataArr[index] = item);
// 使用dataArr 进行渲染
}