- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
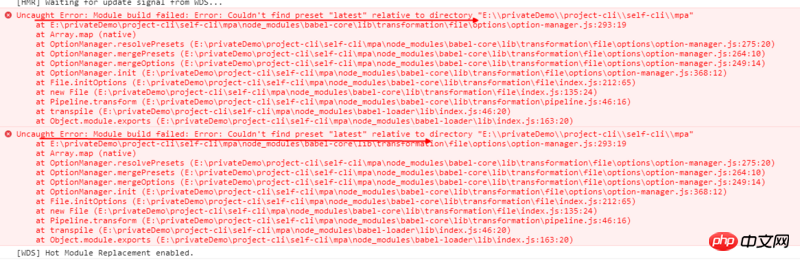
Butiran adalah seperti berikut:
Laporkan ralat
Ralat Tidak Ditangkap: Pembinaan modul gagal: Ralat: Tidak dapat mencari pratetap "terbaru" berbanding direktori "E:privateDemoproject-cliself-climpa"

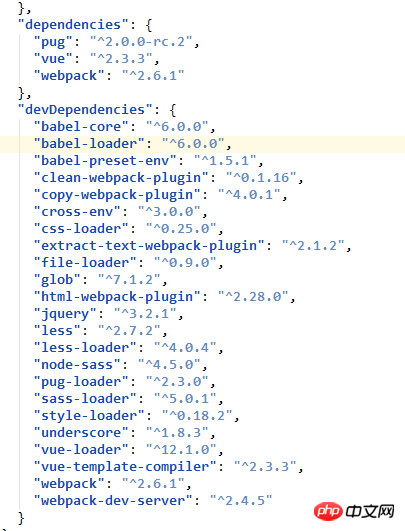
package.json

Persekitaran:

Sebahagian daripada konfigurasi:
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test : /\.js$/,
use : ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.pug$/,
use : ['pug-loader']
},
//样式处理
{
test: /\.css$/,
use : ExtractTextWebpackPlugin.extract({fallback: 'style-loader', use: 'css-loader'})
},
{
test: /\.less$/,
use : ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use : [
// 通过 loader 参数激活 source maps
{
loader : 'css-loader',
options: {sourceMap: true, importLoaders: 1}
},
{
loader : 'less-loader',
options: {sourceMap: true}
}]
})
},
//文件处理
{
test: /\.(png|jpg|gif|svg)$/,
use : [{
loader : 'file-loader',
options: {
name: 'images/[name].[ext]?[hash]', limit: 8192
}
}]
}
]
},
plugins: [
......
resolve: {
alias: {
"~": path.resolve(__dirname, 'src'),
'@': path.resolve(__dirname, 'node_modules')
}
},Fail yang mungkin salah:
vendor.js
import Vue from 'vue'
import "~/assets/less/common.less"
name.js
import "~/vendor.js"
import "~/assets/less/index.less"
import Vue from 'vue'
import Name from "../pages/name.vue"
new Vue({
el : "#app",
render: h => h(Name)
})Senior tolong beri saya jawapan! 3Q
黄舟2017-06-26 10:58:36
Cuba pasang babel-preset-latest
Saya tidak tahu pakej mana yang bergantung padanya, mungkin ia belum dimuat turun lagi.
npm 5.0 kadang-kadang kehilangan paket Saya tidak pasti tentang 3.x Anda boleh mencuba benang apabila anda mempunyai masa