- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Semasa saya belajar vue.js, saya mengalami fenomena yang begitu pelik
Apabila saya menetapkan width:375px padding: 0 22px 0 12px
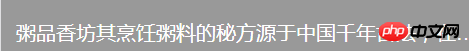
Ia dipaparkan seperti berikut

Anda boleh lihat ada ruang kosong di sebelah kiri tetapi tidak di sebelah kanan
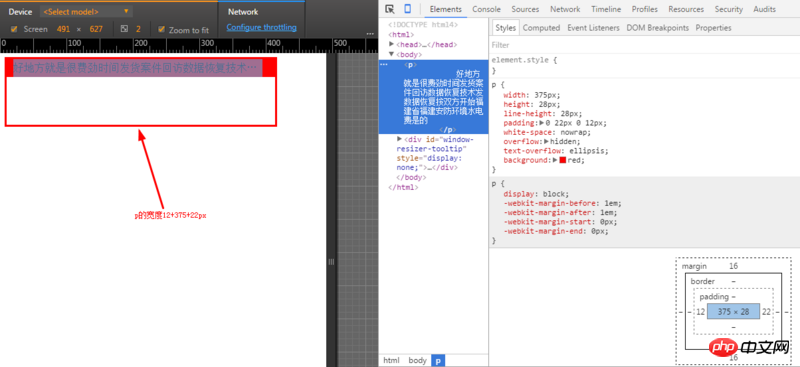
Paparan konsol

Css penuh
.bulletin-wrapper
width: 375px
height: 28px
line-height: 28px
padding: 0 22px 0 12px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
Mengapa apabila lebar ditetapkan kepada 375px (iPhone6), padding di sebelah kiri boleh dipaparkan, tetapi bukankah ia sudah ditetapkan kepada lebar penuh? , malah, perkara yang sama berlaku jika padding ditukar kepada margin
伊谢尔伦2017-06-26 10:58:30


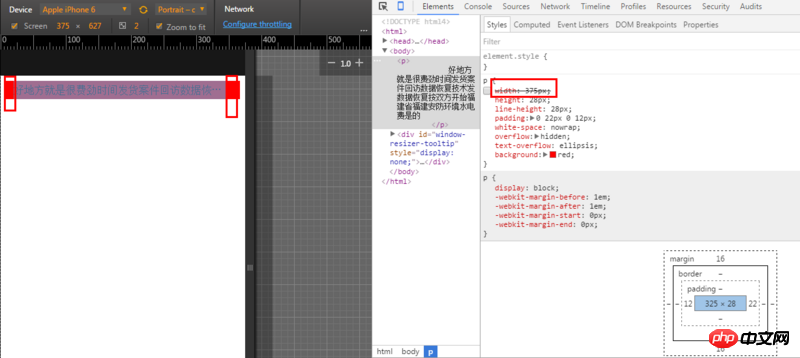
Tangkapan skrin pertama ialah tangkapan skrin iPhone 6, dan tangkapan skrin kedua ialah tangkapan skrin selepas meningkatkan lebar Seperti yang dapat dilihat daripada Rajah 2, tetapan padding pada kedua-dua belah adalah betul, tetapi lebar elemen induk bagi. Elemen p lebih kecil daripada 12px+375px+22px, jadi pelapik dan elips di bahagian belakang tidak kelihatan.
p ialah elemen blok dan akan diisi dengan elemen induk secara lalai, jadi jika anda tidak mempunyai keperluan khas, bolehkah anda memadamkannya width: 375px;? Tangkapan skrin selepas mengalih keluar atribut lebar adalah seperti berikut.

大家讲道理2017-06-26 10:58:30
Lebar iPhone6 adalah 375. Jika anda melihat pada gambar kotak anda, lebar kandungan adalah 375. Plus padding, ia mesti melebihi lebar skrin, anda hanya boleh melihat padding di sebelah kiri Selepas menetapkan saiz kotak: kotak sempadan, lebar Lebar yang ditetapkan ialah lebar kandungan + lebar padding
学习ing2017-06-26 10:58:30
Dalam kes anda, mesti ada bar skrol mendatar Anda boleh cuba menyeretnya ke kiri dan ke kanan dan anda akan tahu Jika skrin ialah 375, anda menetapkan lebar kepada 375 dan padding: 0 22px 0 12px, tetapi lebar sebenar. ialah 409. Anda menambah atribut box-sizing:border-box; ialah 341 (375-22-12);
PS: Saya tidak faham sesuatu Adakah gaya di atas dikira secara kompilasi, atau adakah ia ditulis oleh anda? Jika anda menulisnya, adakah anda hanya menyesuaikan diri dengan saiz skrin 375 untuk tapak web mudah alih?