- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
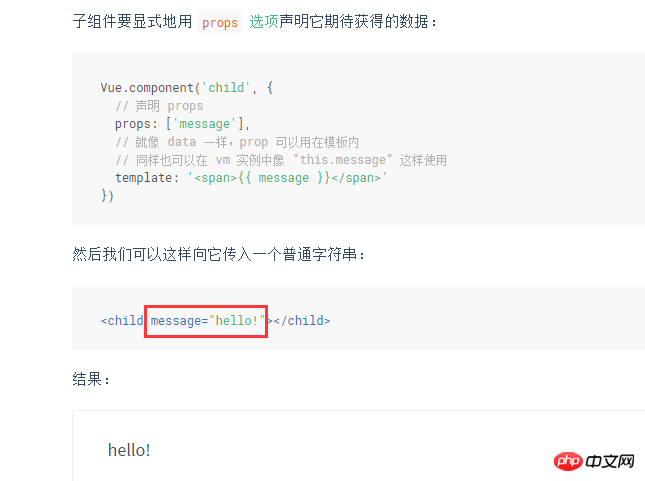
Dalam dokumentasi vue2.0, terdapat beberapa kekeliruan tentang pengenalan prop. Memandangkan data komponen induk diperoleh melalui prop, mengapa ia ditetapkan semula dalam komponen anak selepas digunakan? Adakah anda tidak mendapat nilai komponen induk? 
Mengapa kita perlu melampirkan mesej dengan atribut serupa pada komponen anak dan menetapkan nilai? Bukankah sepatutnya selepas menulis <anak></kanak-kanak>, nilai mesej komponen induk</span> bukankah ia sepatutnya dipaparkan seperti ini?
Bagaimana kita harus memahami perkara ini? Kenapa jadi begini? Bagaimanakah prop harus digunakan?
扔个三星炸死你2017-06-26 10:58:18
Itu boleh difahami.
Komponen induk menghantar nilai kepada komponen anak. <child message='hello'></child><child message='hello'></child>
子组件中有两个地方用到了message,props区块是注册可能用到的变量。
比如:<child message='hello' dep='ssd'></child>
对应的props就应该是['message','dep']
template中{{message}}才是真正的调用变量。
按你说的<child></child> 直接显示,应该是这样template:’<span>hello</span>Terdapat dua tempat di mana mesej digunakan dalam komponen anak Blok prop ialah pembolehubah yang boleh digunakan untuk mendaftar.
<child message='hello' dep='ssd'></child>Prop yang sepadan hendaklah ['message','dep']< {{message}} dalam /code>
<child></child> dipaparkan secara langsung, ia sepatutnya seperti ini template:'<span>hello</span> :) 🎜
🎜Mengapa ia ditulis dalam struktur ini? Dengan mengambil kira kebolehgunaan semula komponen, fungsi yang berbeza boleh dilaksanakan dengan hanya menukar nilai yang diluluskan. 🎜给我你的怀抱2017-06-26 10:58:18
Gunakan v-bind:props='data' dalam skop komponen induk untuk menghantar data komponen induk kepada komponen anak
黄舟2017-06-26 10:58:18
Bolehkah difahami bahawa komponen anak juga boleh mengubah suai nilai yang diluluskan oleh komponen induk?