- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
build/webpack.base.conf.js kod adalah seperti berikut
var path = require('path')
var utils = require('./utils')
var config = require('../config')
var vueLoaderConfig = require('./vue-loader.conf')
var vuxLoader = require('vux-loader')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const originalConfig = {
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src')
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
}
const webpackConfig = originalConfig // 原来的 module.exports 代码赋值给变量 webpackConfig
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})
Halaman yang memperkenalkan komponen komponen/vuxc
<template>
<p>
<group>
<cell title="title" value="value"></cell>
</group>
</p>
<**加粗文字**/template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
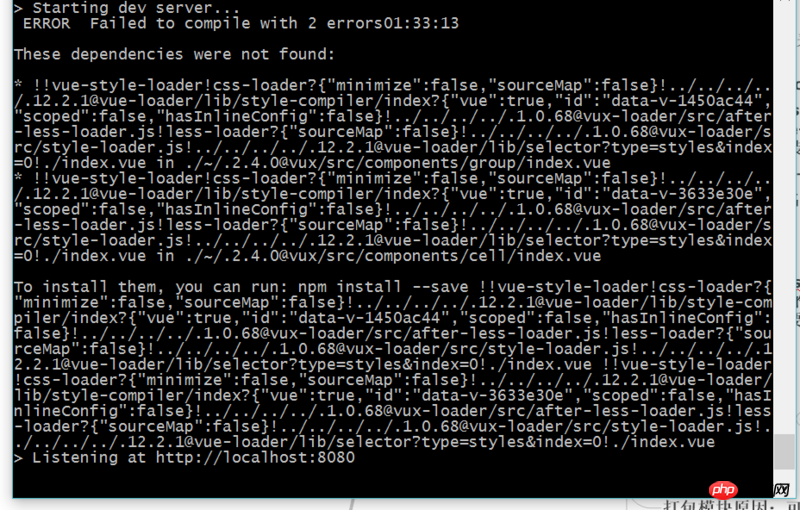
Selepas webpack.base.config.js dikonfigurasikan, vue-cli boleh menghuraikan secara normal, tetapi apabila merujuk komponen dalam halaman, ralat dilaporkan pada masa jalankan, seperti berikut

Vux loader dan vux dipasang dengan cnpm untuk pertama kalinya Selepas ralat dilaporkan, saya menggunakan npm untuk memasang semula
Dua arahan itu diikuti dengan --save
大家讲道理2017-06-26 10:57:33
Adakah anda mempunyai css-loader dan vue-style-loader dalam Package.json anda
为情所困2017-06-26 10:57:33
css-loader dan vue-style-loader tidak dipasang
Jalankan: cnpm install --save-dev css-loader vue-style-loader
Bukankah petunjuk itu sangat jelas? . .