- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya tidak tahu bagaimana ajax memuat naik berbilang imej dan menghantarnya ke latar belakang.
Untuk satu imej, anda boleh menggunakan base64 untuk menghantarnya ke bahagian belakang, tetapi jika anda mempunyai berbilang imej, kaedah ini tidak sesuai kerana base64 akan menjadi sangat besar.
Bagaimanakah ia dihantar ke bahagian belakang? Jika latar belakang adalah PHP, bagaimanakah ia menerimanya?
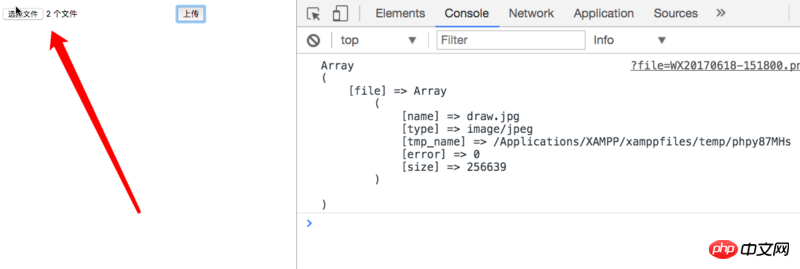
Mengikut kaedah komen, saya jelas memilih 2 gambar untuk dimuat naik. Mengapa hanya 1 fail dipaparkan di latar belakang?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="//cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<form id="form">
<input type="file" multiple="" name="file">
<button id="btn" type="button">上传</button>
</form>
<script>
document.getElementById('btn').onclick = () => {
$.ajax({
url: './test.php',
type: 'POST',
dataType: 'text',
data: new FormData(document.getElementById('form')),
processData: false,
contentType: false,
})
.done(function(data) {
console.log(data);
})
}
</script>
</body>
</html>

三叔2017-06-26 10:57:20
Lebih baik menggunakan borang Sebab anda memilih ajax langsung mungkin kerana anda tidak mahu menyegarkan halaman
Dalam kes ini, anda boleh menggunakan formdata untuk penyerahan ajax boleh melihat contoh untuk butiran. Fungsi utamanya ialah untuk Kandungan dalam medan borang dirangkumkan ke dalam formdata dan kemudian diserahkan menggunakan ajax Nama kawalan borang sepadan dengan nama parameter latar belakang, hanya gunakan satu set input dengan nama yang sama. Di bawah ialah js dan rendering Jika anda masih tidak faham, anda boleh bertanya. 

phpcn_u15822017-06-26 10:57:20
http://www.jianshu.com/p/756e...
Berbilang gambar hanya ditambahkan pada FormData
伊谢尔伦2017-06-26 10:57:20
Hanya gunakan FormData untuk menyerahkan
funUploadFile: function(form, files) {
var that = this;
var formData = new FormData(form[0]);
for (var i = 0; i < files.length; i++) {
formData.append('file[' + i + ']', files[i]);
}
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = JSON.parse(xhr.responseText);
//提交返回
}
}
//侦查当前附件上传情况
xhr.upload.onprogress = function(evt) {
var loaded = evt.loaded;
var tot = evt.total;
var per = Math.floor(100 * loaded / tot); //已经上传的百分比
// console.log(per);
}
xhr.open("post", 上传地址);
xhr.send(formData);
}曾经蜡笔没有小新2017-06-26 10:57:20
function httpUpload(url, formData) {
//formData.append("_token", window._token);
return new Promise(function (resolve, reject) {
$.ajax({
url: url,
type: 'POST',
data: formData,
processData: false,
contentType: false,
dataType: "json",
success: function (response) {
resolve(response);
},
error: function (response) {
reject(response);
}
});
});
}https://developer.mozilla.org...
Perkara utama ialah menambah fail yang akan dimuat naik ke formData
Cara mendapatkannya di bahagian belakang (php: dalam $_FILES)
怪我咯2017-06-26 10:57:20
Nampaknya niat asal penyoal adalah bahawa berkongsi semuanya bersama-sama akan menjadi terlalu besar? Anda boleh melepasinya satu demi satu, dan anda boleh mencuba lagi jika anda gagal, jadi kos pelaksanaan adalah rendah.