- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

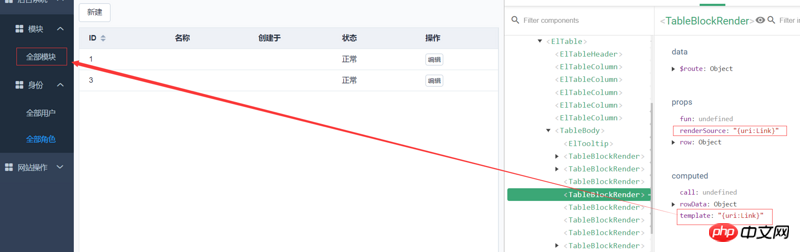
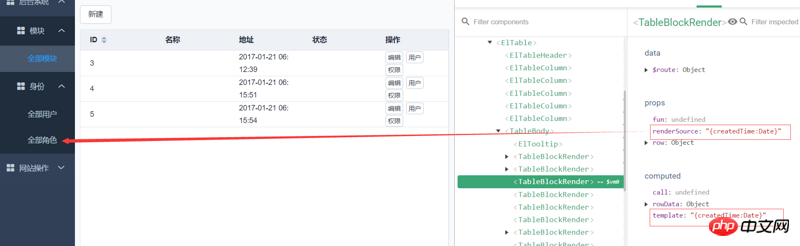
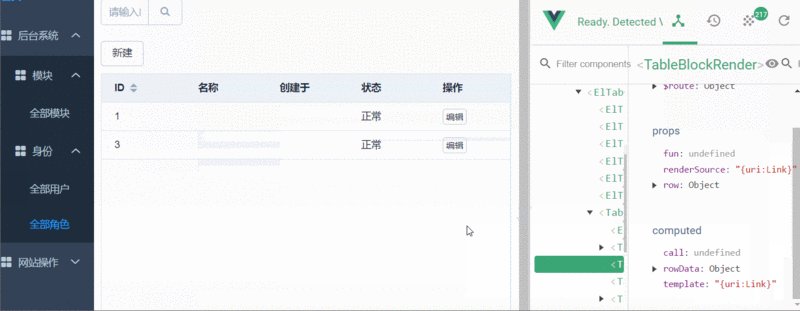
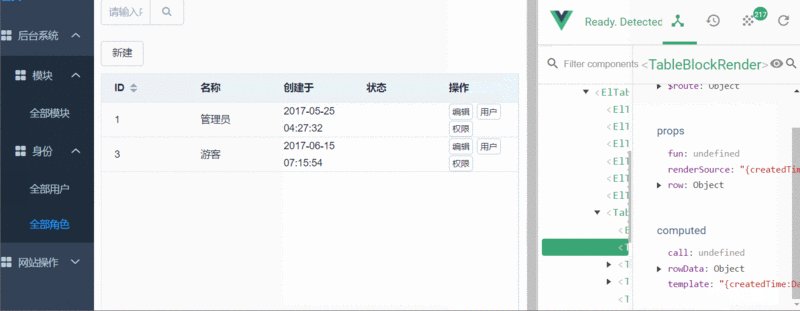
Pada masa ini memasuki halaman semua aksara, nilai renderSource masih merupakan nilai yang dihantar oleh semua komponen modul dan harus dikemas kini kepada nilai yang dihantar oleh semua aksara.

Apabila anda mengakses semua modul sekali lagi, renderSource dikemas kini kepada nilai yang dihantar oleh semua aksara sebelum ini, nilai renderSource yang diluluskan oleh prop akan sentiasa menjadi satu operasi yang lebih perlahan.
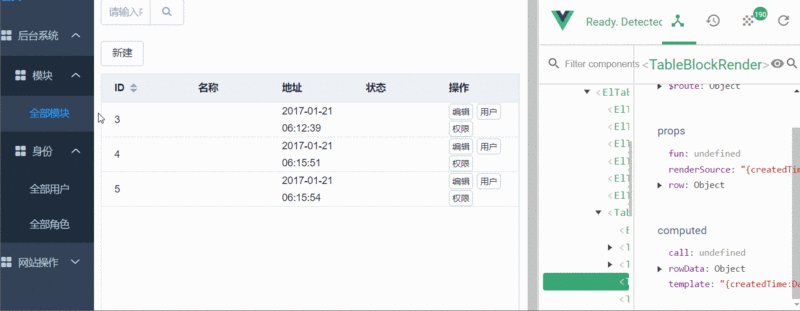
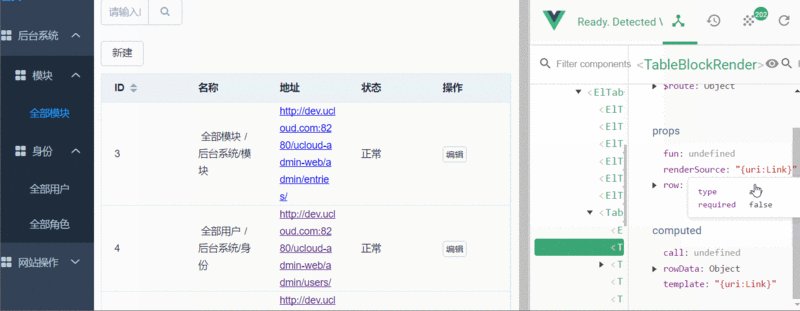
Namun, jika anda menyeret tetingkap penyemak imbas pada masa ini, nilai renderSource akan dikemas kini secara normal, yang sangat pelik.
Pratonton kesan dinamik: 
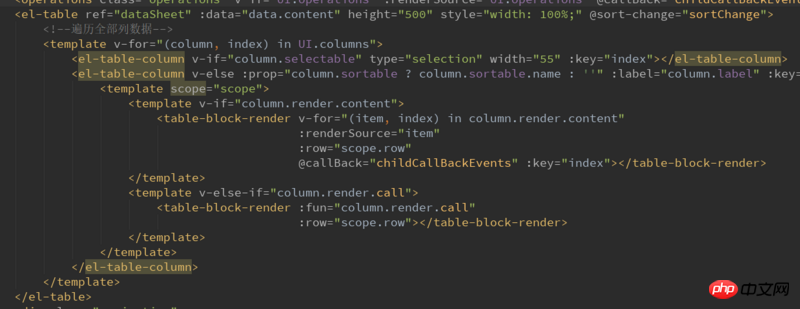
Subkomponen dalam v-for: 
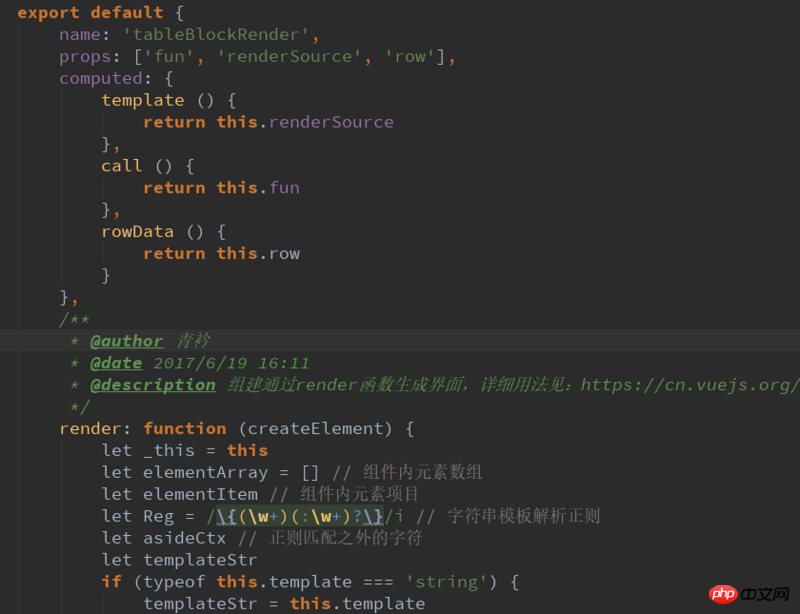
Terima data prop dan mulakan nilai DATA seperti ini, dan gunakan fungsi pemaparan untuk membina halaman: 
Tolong bantu saya menganalisis perkara yang sedang berlaku?
漂亮男人2017-06-26 10:57:09
Mungkin atribut yang anda paparkan tidak wujud pada objek Anda boleh cuba menggunakan set. Jika ia adalah array, anda boleh menggunakan push atau sesuatu. Gunakan sesuatu yang memberitahu sistem bahawa saya telah menukar sesuatu yang anda perlu berikan.