- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya membuat demo menggunakan vue
Seluruh tapak hanya satu halaman
Kod hanya 300 baris
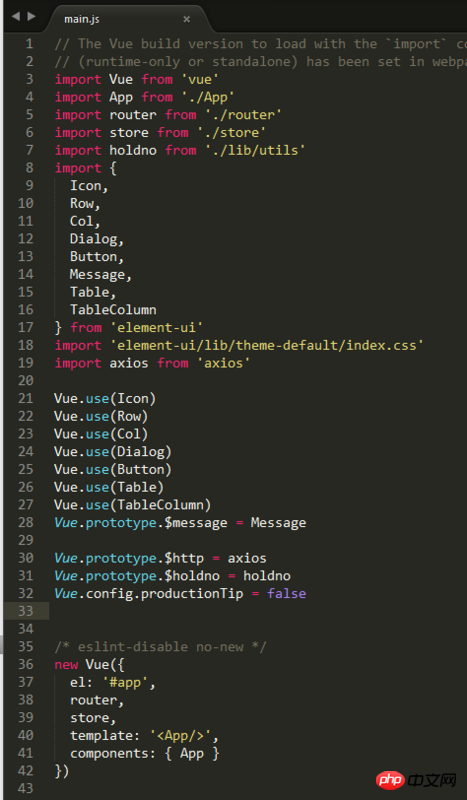
Ini adalah pengenalan dalam main.js

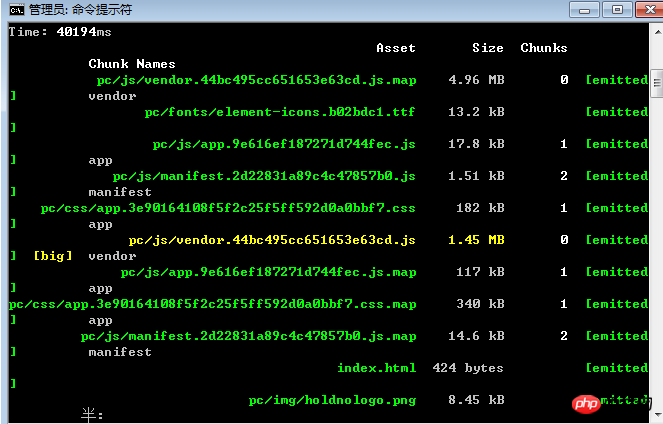
Berikut adalah saiz selepas pembungkusan

Kenapa besar sangat? ? ?
Hanya satu halaman
Cari penyelesaiannya!
Pakej yang diperkenalkan sangat besar, tetapi elemen masih hanya memperkenalkan beberapa komponen. Adakah terdapat sebarang kaedah pengoptimuman?
ringa_lee2017-06-26 10:57:00
Anda perlu memasukkan modul yang diimport daripada node_modules, jika tidak, perkara ini akan muncul di luar udara. .
Anda tidak memasukkan elemen-ui, vue dan axios
为情所困2017-06-26 10:57:00
Apabila anda membungkus, semua pakej yang anda bergantung akan dimampatkan Jika anda tidak mahu vendor menjadi begitu besar, anda boleh memperkenalkan CDN langkah demi langkah
// webpack.prod.config.js
// 多余代码省略
module.exports = {
externals: {
'vue': 'window.Vue',
'vuex': 'window.Vuex',
'vue-router': 'window.VueRouter'
...
}
}
// 配置externals之后,webpack不会把配置项中的代码打包进去,别忘了需要在外部引入cdn上的js文件
// html
<body>
<script src="XXX/cdn/vue.min.js"></script>
......
</body>webpack.dll.config.js:
// webpack.dll.config.js
// 需要打包到一起的js文件
const vendors = [
'vue',
'vuex',
'vue-router',
'axios',
'moment',
'vue-echarts'
];
module.exports = {
// 也可以设置多个入口,多个vendor,就可以生成多个bundle
entry: {
vendor: vendors
},
// 输出文件的名称和路径
output: {
filename: '[name].bundle.js',
path: path.join(__dirname, '..', 'static'),
library: '[name]_[chunkhash]',
},
plugins: [
// 这时候打包需要设置环境为production,因为像vue之类在
// dev环境下会比prod环境多一些信息,在生产环境如果打包的是dev代码,
// vue也会给出警告
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.DllPlugin({
path: path.join(__dirname, '..', 'static', '[name]-manifest.json'),
name: '[name]_[chunkhash]',
context: __dirname
}),
// 压缩
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true
}),
new webpack.LoaderOptionsPlugin({
minimize: true
}),
new webpack.optimize.OccurrenceOrderPlugin()
]
}Saya belum meneliti yang kedua - -