- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Sebagai contoh, saya mempunyai tatasusunan
let arry = [
{"selected":true,"name":"Tony"},
{"selected":false,"name":"Lily"},
{"selected":true,"name":"Liyang"}];
Bagaimana cara saya menggunakan gelung for dalam JS untuk mendapatkan hanya nilai yang dipilih sebagai benar?
for(var i=0;i<arry.length;i++){
if(arry[i].selected=true){
console.log(arry[i].name)
}
}
Di atas untuk China masih mencetak 3 rentetan. Dan saya hanya memerlukan format ["Tony","Liyang"], bagaimana saya boleh mendapatkannya?
Saya telah mencuba menggunakan push untuk menambah pada tatasusunan kosong sebelum ini, tetapi setiap untuk dalam tekan hanya menolak nilai yang sedang dicapai oleh untuk, dan tidak menambah semua nilai pada tatasusunan!
Tolong bantu saya, Tuhan!
PHP中文网2017-06-26 10:56:04
Satu = adalah tugasan, dan dua = adalah perbandingan Sila lebih berhati-hati apabila menulis kali seterusnya.
typecho2017-06-26 10:56:04
Hanya gunakan arry[i].selected untuk menentukan Mengapa kita perlu menentukan sama ada nilainya sama?
typecho2017-06-26 10:56:04
var newArr = []
arry.forEach(function(value){if(value.selected) newArr.push(value.name)})给我你的怀抱2017-06-26 10:56:04
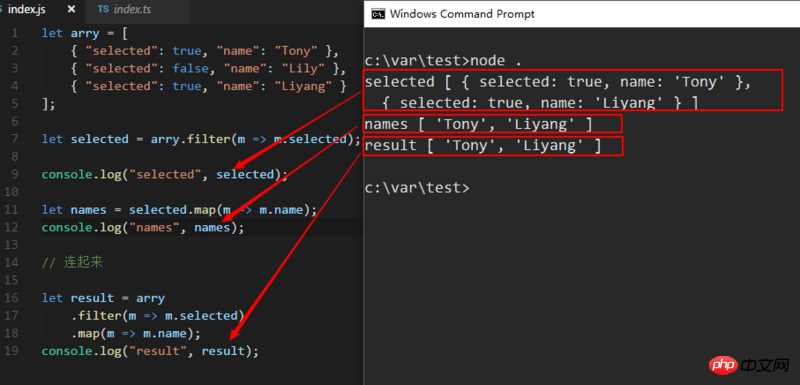
Seberapa mudah untuk dikendalikan dengan filter 和 map
let arry = [
{ "selected": true, "name": "Tony" },
{ "selected": false, "name": "Lily" },
{ "selected": true, "name": "Liyang" }
];
let selected = arry.filter(m => m.selected);
console.log("selected", selected);
let names = selected.map(m => m.name);
console.log("names", names);
// 连起来
let result = arry
.filter(m => m.selected)
.map(m => m.name);
console.log("result", result);