- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
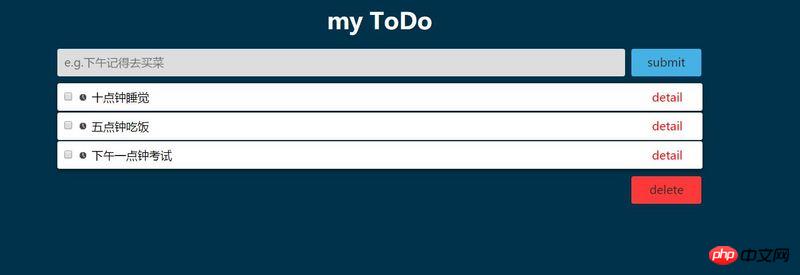
Baru-baru ini saya menggunakan enjin komunikasi masa nyata Wild Dog Cloud untuk membina aplikasi todo.
Secara kasarnya, terdapat fungsi di bahagian hadapan yang memantau perubahan dalam data awan dan menyegerakkan data awan kepada setempat. Jadi setiap kali anda memuat semula penyemak imbas, data pada halaman akan dipaparkan seperti biasa.
Terdapat fungsi di bahagian belakang yang melaksanakan fungsi memadam nota Logik antara dua fungsi adalah bebas antara satu sama lain.
Tetapi sekali, terdapat ralat dalam kenyataan dalam fungsi memadam nota melekit, dan nota melekit tidak dapat dipaparkan seperti biasa selepas memuat semula halaman.
Bukankah dikatakan bahawa js dilaksanakan satu demi satu Mengapa ini berlaku dalam program saya?


var task_list = new Array();
var i =0;
//野狗云初始化
var config = {
syncURL: "https://mytodo123.wilddogio.com" //输入节点 URL
};
wilddog.initializeApp(config);
var ref = wilddog.sync().ref();
//绑定键盘回车键
$(document).keydown(function(event){
if(event.which == 13)
{
$("#btn1").click();
}
});
/*点击submit时,将数据先添加到野狗云*/
$("#btn1").click(function(){
var content=$("#ipt1").val();
if(content != ""){
ref.child("note").push(content);
$("#ipt1").val("");
}
});
/*监听云端数据变化*/
ref.child("note").on("child_added",function(snapshot){
var list = $('#task-list');
content = snapshot.val();
var textObj = '<p class="task-item">\
<input type="checkbox" />\
<span class="ui-icon ui-icon-clock"></span>\
<span class="task-content">'+content+'</span>\
<span class="task-detail">detail</span>\
</p>';
list.prepend(textObj);
});
//删除便签
$("#btn2").click(function(){
$("input[type='checkbox']:checked").each(function(){
var delObj = $(this).parents("p.task-item")
delObj.remove();
});
});
过去多啦不再A梦2017-06-26 10:55:57
Secara ringkasnya, sebelum JS dilaksanakan, keseluruhan blok kod (fail js atau tag skrip) mesti dianalisis terlebih dahulu (dihuraikan) Apa yang anda Uncaught SyntaxError: Unexpected token maksudkan ialah anda tidak boleh melepasi langkah sintaks dan keseluruhan blok kod tidak boleh dilaksanakan.
Anda boleh membaca artikel ini dan mengubah不是说js是一条一条执行的吗pandangan ini.