- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
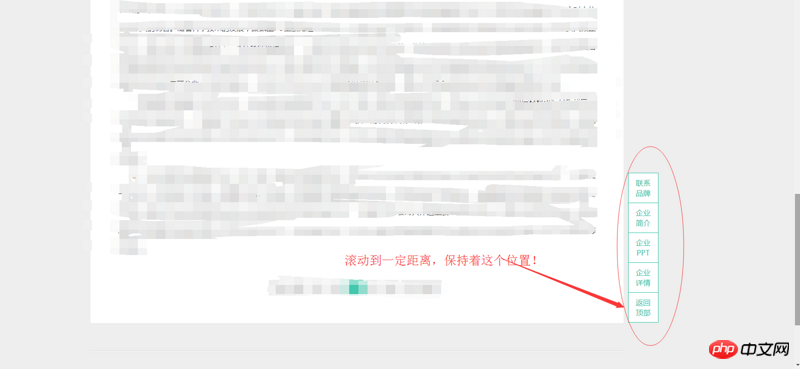
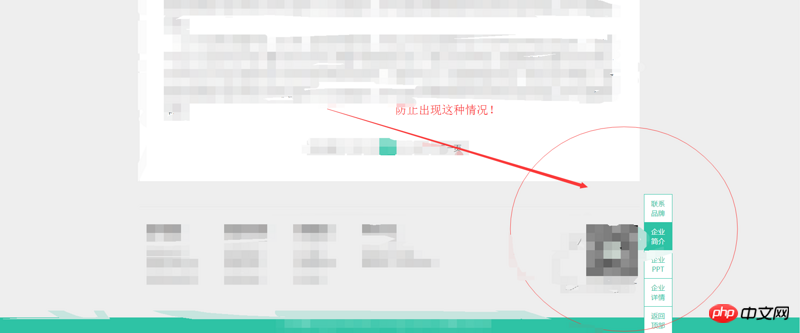
Keperluan adalah seperti ini Pada permulaan, bar sisi halaman ditetapkan pada kedudukan tertentu pada halaman (seperti: kanan: 0; bawah: 0 apabila bar skrol menatal, untuk menghalang bar sisi). daripada melipat bahagian pengaki ((Rujuk gambar di bawah), apabila ia mencapai kedudukan tertentu, nilai bawah meningkat dengan peningkatan bar skrol. Kesannya sama seperti laman web Cina Qidian. Kodnya adalah seperti berikut Tolong bantu saya, bahagian bawah saya hanya meningkat satu dan ia berhenti bergerak!
Kod adalah seperti berikut:
//滚动条监听事件
$(window).scroll(function () {
var sTop = $(document).scrollTop();
var Bottom = 100;//设置底部距离
if (sTop >= 1738) {
Bottom++;//不断增加
$(".main .main_p").css("bottom",Bottom);//设置固定侧边框位置
}else{
$(".main .main_p").css("bottom",0);
}
})

Paparan kesan khusus tapak web Cina Qidian: http://read.qidian.com/chapte...
typecho2017-06-26 10:55:43
Tidak perlu terus menambah, ia membazir sumber. Gunakan kedudukan tetap, dan kemudian tukar kepada kedudukan mutlak atau kaedah lain untuk meletakkannya ke bawah.