- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Vue.component('sidebar',
{template:'<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'}
)
var sidebar = new Vue({el: '#sidebar'})
// 加载router
$('head').append('<script src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>')
//之后再执行VueRouter
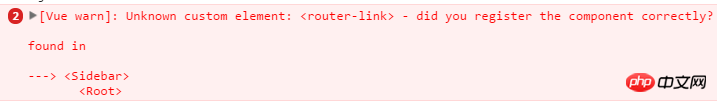
Walaupun ini boleh dilaksanakan, ralat bahawa komponen tidak didaftarkan akan dilaporkan sebelum vue-router dilaksanakan. Saya ingin bertanya sama ada anda mempunyai kaedah pelaksanaan dinamik yang lebih baik

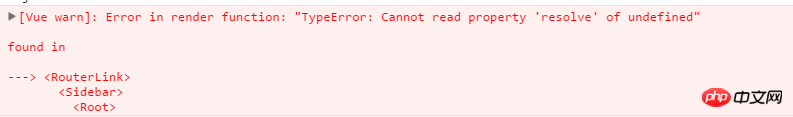
penghalaan sisi secara dinamik, dan kemudian jalankan vue-router untuk menghuraikannya, tetapi ralat akan berlaku
Sebabnya ialah vue-router akan menghuraikan pautan-penghala secara automatik, walaupun tiada instance VueRouter
大家讲道理2017-06-26 10:55:30
Pertama sekali, parameter kedua Vue.component ialah objek konfigurasi cara anda menulisnya malah tidak mematuhi sintaks JS.
Kedua, konfigurasi templat hendaklah rentetan kod HTML, jadi tukarkannya kepada:
Vue.component('sidebar', {
template: '<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'
});(Rujukan: https://router.vuejs.org/en/e...)
Memandangkan situasi di mana anda menyebut pengenalan, kod tersebut diubah suai seperti berikut:
Mula-mula perkenalkan Vue dan Vue-router dalam susunan berikut
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>Kemudian tambahkan JS berikut
// 在Vue里面注册VueRouter,这样可以在Vue里面使用`<router-link>`
Vue.use(VueRouter);
// 下面这一段是路由设置和应用根元素绑定,具体可以参照官方文档
// -----------------------------------
var routes = [ ... ]; // 这个是路由的配置,你自己写
// 定义路由VueRouter控件,其中,`{routes}`是`{routes: routes}`的简写,可能是ES6里面的新语法
var router = new VueRouter({routes});
// 创建Vue对象
var app = new Vue({
el: '#app', // 假设绑定的根元素为#app
router, // 此处也是简写
}); kemudian boleh dikenali menggunakan Vue.component()语句了,此时,因为注册了Vue-Router组件,<router-link>.