- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
var dom = document.getElementById('domId');
dom.innerHTML = "hello world!";
console.log(typeof dom); //object
console.log(dom.hasOwnProperty("innerHTML")); //false
console.log(dom.__proto__.hasOwnProperty("innerHTML")); //false世界只因有你2017-06-26 10:55:16
typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toStringLakukan pemprosesan rentetan pada hasil yang diperoleh untuk mendapatkan nama jenis.


Anda boleh menyemak kandungan berkaitan dalam mdn, seperti jenis dom p https://developer.mozilla.org...

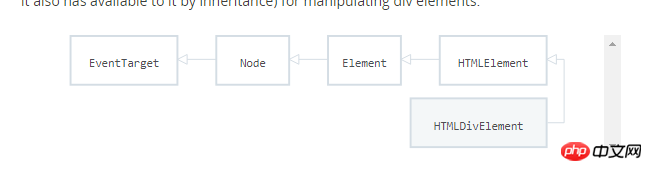
Anda boleh melihat hubungan warisan utamanya.
Sebagai contoh innerHTML, sebenarnya di sini https://developer.mozilla.org...
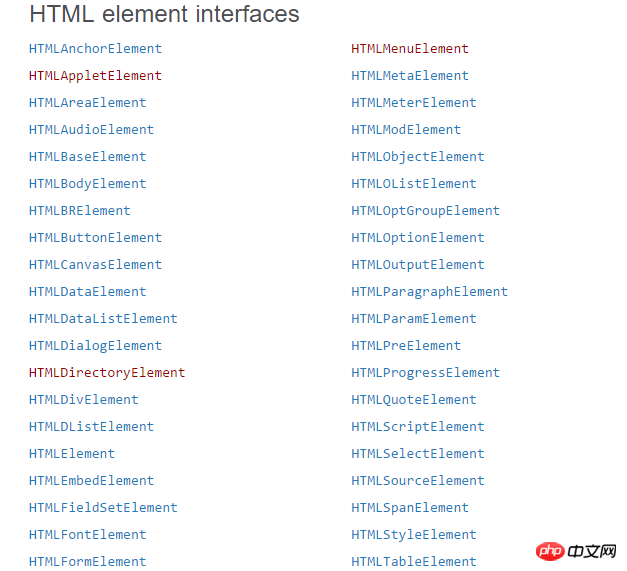
Atribut kelas Element
滿天的星座2017-06-26 10:55:16

Seperti yang anda lihat dari gambar di atas, elemen HTML mempunyai antara muka yang sepadan, yang merupakan sebahagian daripada javasript Sila rujuk MDN
https://developer.mozilla.org...
滿天的星座2017-06-26 10:55:16
Rantai prototaip ialah HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget
tetapi innerHTML tidak boleh digunakan terus pada mereka, 
Penugasan/pendapatan innerHTML dom pastinya tidak diberikan/diambil secara langsung pada rantaian prototaip Ia mungkin dilaksanakan oleh beberapa kaedah dalaman, jadi rentetan .hasOwnProperty('innerHTML') di atas adalah palsu.