- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
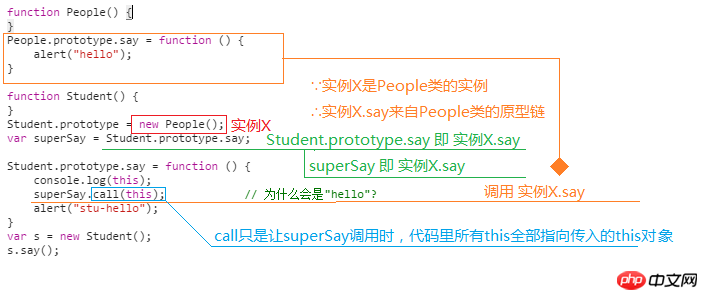
function People() {
}
People.prototype.say = function () {
alert("hello");
}
function Student() {
}
Student.prototype = new People();
var superSay = Student.prototype.say;
Student.prototype.say = function () {
superSay.call(this); // 为什么会是"hello"?
alert("stu-hello");
}
var s = new Student();
s.say();superSay.call(this)为什么会是People.prototype.say函数被调用?this tunjuk? 曾经蜡笔没有小新2017-06-26 10:55:14
Ini menunjukkan Student{}类,这个你可以在superSay.call(this)上面加一行console.log(this) untuk pengesahan. 
Kemudian, mari lihat kod ini
Student.prototype = new People();Untuk kemudahan penjelasan kemudian, saya memanggil contoh yang dibuat oleh Orang baharu() di sini Instance X. new People()创建的实例称为实例X。
由于superSay = Student.prototype.say,因为上面的Student.prototype = new People();,所以其中Student.prototype为实例X。
所以实际上superSay调用的是实例X的say,而并非People.prototype.saySebab superSay = Student.prototype.say, kerana Student.prototype = new People();, jadi di mana Student.prototype adalah InstanceX.
superSay memanggil say Instance X, bukan People.prototype.say.
People.prototype.say,主要还是原型链的问题。实例X是People类的一个实例,所以实例X的所有方法会从People类的原型链“继承”(用继承这个词,但是实际上JS的原型链和继承还是有些区别的)。所以实例X.say如果没有针对实例X重写say方法,那么实例X的say就和People.prototype.sayMengapa anda fikir ia sama dengan memanggil
superSay.call(this)这个里面的call,只是改变了this的上下文而已。但是由于superSay即实例X.say,这个方法里根本没有this,所以thisSelain itu,

代言2017-06-26 10:55:14
Pendapat peribadi: Mari kita bincangkan tentang urutan carian untuk mencari kaedah sebut: s——student.prototype——people.prototype——Objek telah sedia dan berhenti mencari. Digabungkan dengan kod anda, katakan hanya akan menemui student.prototype. Di sini anda boleh menukar kod anda terlebih dahulu supaya kelihatan seperti ini untuk menjadikannya lebih jelas:
People.prototype.say = function () {
console.log(123);
}
People.prototype.jiao = function () {
console.log(456);
}
Student.prototype.say = function () {
console.log(321)
}Yang lain kekal tidak berubah. Pada masa ini, s.say() - mengeluarkan 321, s.jiao() - mengeluarkan 456. Kemudian kembali ke kod anda, kerana anda telah mengatasi kaedah sdudent.prototype.say, jadi kod ini akan dilaksanakan
Student.prototype.say = function () {
superSay.call(this); // 为什么会是"hello"?
alert("stu-hello");
}Ayat pertama superSay.call(this), pertama sekali, superSay ialah pembolehubah, dan jenis pembolehubah ialah fungsi Anda boleh menambah sekeping kod console.log(typeof supperSay) selepas var superSay = Student.prototype.say. , jadi anda hanya Panggil fungsi ini, dan pembolehubah ini menyimpan Student.prototype.say. Laksanakan kepada var superSay = Student.prototype.say. Sebenarnya, nilai yang diberikan di sini ialah People.prototype.say. Perkara ini serupa pada halaman 166-167 Elevation. Mengenai perkara ini, anda boleh menukar kedua-dua bahagian kod anda kepada ini, meninggalkan yang lain tidak berubah.
var superSay = Student.prototype.say;
Student.prototype = new People();Ralat akan dilaporkan apabila memanggil superSay pada masa ini, kerana apabila var superSay = Student.prototype.say dilaksanakan; student.prototype hanya mempunyai satu atribut pembina dan tiada kaedah sebut. Kemudian kembali ke kod anda dan People.prototype.say akan diberikan kepada superSay
综上第一句代码会输出hello,而你的call根本没什么用
第二句就不用说了。
关于this其实我也不是特别清楚。我原来还认为console.log(this)会输出S,结果输出student,还需继续学习。
PHP中文网2017-06-26 10:55:14
Adakah anda tidak takut bahawa poster itu akan tertipu oleh semua ceramah di tingkat atas?
Dalam programnya, stuSay menunjuk kepada fungsi objek fungsi tanpa nama () {alert("hello");}. , ia akan sentiasa menjadi seperti ini, untuk siapa ini menunjuk ke dalam badan fungsi, sila baca buku Badak...Poster tidak akan mengalami masalah ini selepas membaca bahagian fungsi buku Rhinoceros Adapun banyak perkara karut di tingkat atas, jangan buat poster itu pening