- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
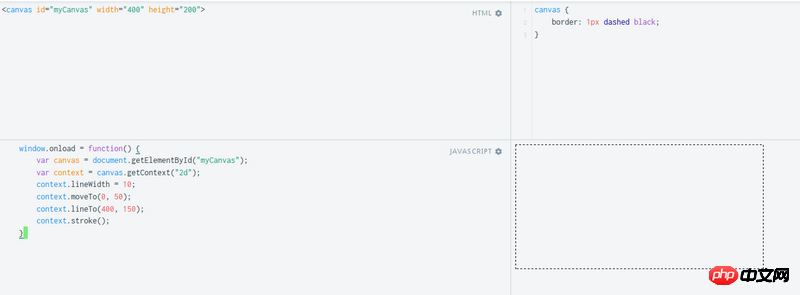
Kenapa tiada garis lurus?
<canvas id="myCanvas" width="400" height="200">
canvas {
border: 1px dashed black;
}
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.moveTo(0, 50);
context.lineTo(400, 150);
context.stroke();
}
Gunakan chrome firefox untuk membuka jsfiddle masing-masing, tetapi tiada garis lurus muncul? 
黄舟2017-06-26 10:54:49
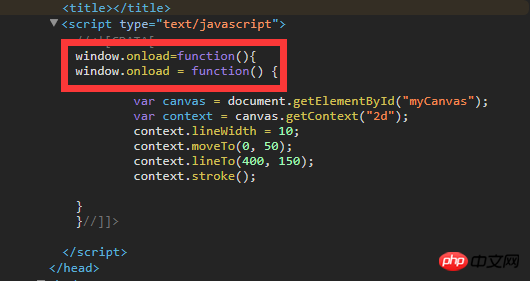
Melihat gaya tangkapan skrin, saya rasa penyoal menggunakan jsfiddle saya menjalankannya seperti biasa pada runjs, saya telah mencuba jsfiddle dan mengetahui sebab ia tidak berfungsi.

Nampaknya jsfiddle membungkus js yang ditentukan pengguna dalam window.onload Seperti yang ditunjukkan dalam tangkapan skrin, ia adalah onload luar yang dipanggil selepas halaman dimuatkan dan menugaskan semula onload dalam lapisan dalam tidak membantu.
Alih keluar window.onload dan pratonton jsfiddle akan menjadi normal...
仅有的幸福2017-06-26 10:54:49
Saya telah mengujinya pada krom dan ieedge, dan kedua-duanya boleh menghasilkan garis lurus.
Tiada yang salah dengan kod anda
Anda boleh melihat sebab lain